TextBox에 드래그앤드랍 구현하기.!
드래그앤드롭 구현인데
SQL Management 처럼
테이블 트리에서 -> 에디터폼에 목록 드래그시 Text 마우스 커서 위치에
데이타 넣는 처리.
훈스에서 어떤 분이 질문한거 잠깐 구현해서 넣었음.
이를 글로 적어둠.
TextBox에 드래그오버시 Textbox에 캐럿을 마우스현위치로 이동시키는 처리가 필요했음.
GetPositionFromCharIndex 과
GetCharIndexFromPosition 로 처리가 가능해짐.
textBox.ArrowDrop = true;
private void button3_MouseDown(object sender, MouseEventArgs e)
{
textBox1.DoDragDrop(button3.Text, DragDropEffects.All);
}
private void textBox1_DragEnter(object sender, DragEventArgs e)
{
textBox1.Focus();
e.Effect = e.AllowedEffect;
}
private void textBox1_DragOver(object sender, DragEventArgs e)
{
if ((textBox1.PointToClient(new Point(e.X, e.Y)).X ) > textBox1.GetPositionFromCharIndex(this.textBox1.TextLength - 1).X)
{
this.textBox1.SelectionStart = this.textBox1.TextLength;
}
else
{
textBox1.SelectionStart = textBox1.GetCharIndexFromPosition(textBox1.PointToClient(new Point(e.X, e.Y)));
}
}
private void textBox1_DragDrop(object sender, DragEventArgs e)
{
this.textBox1.Paste(e.Data.GetData( typeof(string)).ToString());
}
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| TextBox 페인트 이벤트 걸기. (2) | 2009.08.24 |
|---|---|
| ControlPaint 객체.. (0) | 2009.08.20 |
| ErrorProvider 라는게 있음. (0) | 2009.08.18 |
| 바인딩네비게이터와 프로퍼티그리드 연결 (0) | 2009.08.18 |
| 바인딩 네비게이터 (0) | 2009.08.14 |
ErrorProvider 라는게 있음.

에러 대한 처리 표시를 쉽게 구현할수 있음.
http://msdn.microsoft.com/ko-kr/library/system.windows.forms.errorprovider_members(VS.80).aspx
자세한것은 msnd ㅎㅎ..
ErrorProvider er = null;
생성자orLoadEvent ( )
{
er = new ErrorProvider(this); // this 처리된것은 컨테이너를 인자값으로 취함.
}
private void textBox1_Validated(object sender, EventArgs e)
{
if (textBox1.Modified)
{
try
{
er.Clear();
checked
{
int i = Convert.ToInt32(textBox1.Text);
}
}
catch
{
er.SetIconAlignment(textBox1, ErrorIconAlignment.MiddleRight);
er.SetError(textBox1, "에러:숫자가 아님");
}
}
}
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| ControlPaint 객체.. (0) | 2009.08.20 |
|---|---|
| TextBox에 드래그앤드랍 구현하기.! (0) | 2009.08.20 |
| 바인딩네비게이터와 프로퍼티그리드 연결 (0) | 2009.08.18 |
| 바인딩 네비게이터 (0) | 2009.08.14 |
| WaitCursor ... (0) | 2009.08.14 |
바인딩네비게이터와 프로퍼티그리드 연결

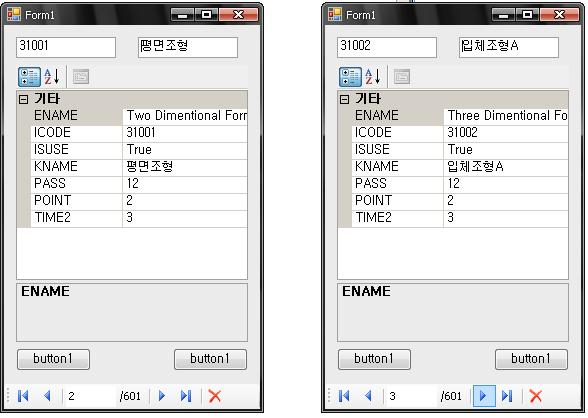
이전에 데이타 바인딩 네비게이터를 이용한 소스에서
프로퍼티 그리드를 추가 해보았음.
프로퍼티 그리드에 직접적인 바인딩 후 포지션 변경은 조금 에러가 떨어지다보니
찾은 방법(노가다)이 바인딩 객체를 이용하는것이었음.
DataTable에 DB에서 가져온 데이타를 프로퍼티 그리드에서 변환 없이 볼수 있게됨.
근데 이걸 어따 써먹쥐?!!!
소스는 아래와 같음.
private void Form1_Load(object sender, EventArgs e)
{
// TODO: 이 코드는 데이터를 'catholic_artDataSet.ITEM' 테이블에 로드합니다. 필요한 경우 이 코드를 이동하거나 제거할 수 있습니다.
SqlConnection sql = new SqlConnection(" ... ");
SqlCommand scmd = sql.CreateCommand();
scmd.CommandText = "select * from Item(Nolock)";
sql.Open();
DataTable dt = new DataTable();
dt.Load(scmd.ExecuteReader( CommandBehavior.SequentialAccess ));
sql.Close();
this.bindingSource1.DataSource = dt;
this.bindingNavigator1.BindingSource = this.bindingSource1;
this.textBox1.DataBindings.Add("Text", this.bindingSource1, "ICODE", true);
this.textBox2.DataBindings.Add("Text", this.bindingSource1, "KNAME", true);
Binding b = new Binding("SelectedObject", bindingSource1,"", true, DataSourceUpdateMode.OnPropertyChanged);
propertyGrid1.DataBindings.Add(b);
}
private void button1_Click(object sender, EventArgs e)
{
propertyGrid1.BindingContext[bindingSource1].Position--;
}
private void button2_Click(object sender, EventArgs e)
{
propertyGrid1.BindingContext[bindingSource1].Position++;
}
PS :
데이타 그리드뷰를 붙여봤는데
이때 데이타 그리드 뷰와 프로퍼티 그리드가 같이 적용되는것을 확인하였다.
전에 프로젝트를 만들때 그리드뷰에 선택된 행을 동적 클래스로 바꾸어 프로퍼티그리드에 넣었던 일들이
지금엔 삽질처럼 느껴졌다.
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| TextBox에 드래그앤드랍 구현하기.! (0) | 2009.08.20 |
|---|---|
| ErrorProvider 라는게 있음. (0) | 2009.08.18 |
| 바인딩 네비게이터 (0) | 2009.08.14 |
| WaitCursor ... (0) | 2009.08.14 |
| 데이타 그리드 뷰 헤더 이용하기. (2) | 2009.08.06 |
사용자 정의 포멧을 지정할수 있는데
아래와 같음.
지정된 문자열을 해당 포멧으로 만들어 낼수 있음.
string str = "20090201";
string ss = string.Format(new DateTimeString(), "{0:yyyy년 mm월 dd일}", str);
this.textBox2.Text = ss;
public class DateTimeString : IFormatProvider, ICustomFormatter
{
#region IFormatProvider 멤버
public object GetFormat(Type formatType)
{
if (formatType == typeof(ICustomFormatter))
return this;
else
return null;
}
#endregion
#region ICustomFormatter 멤버
public string Format(string format, object arg, IFormatProvider formatProvider)
{
if (format == "yyyy-mm-dd" && arg.ToString().Length == 8)
{
return arg.ToString().Substring(0, 4) + "-" + arg.ToString().Substring(4, 2) + "-" + arg.ToString().Substring(6, 2);
}
else if (format == "yyyy년 mm월 dd일" && arg.ToString().Length == 8)
{
return arg.ToString().Substring(0, 4) + "년 " + arg.ToString().Substring(4, 2) + "월 " + arg.ToString().Substring(6, 2)+"일";
}
return arg.ToString();
}
#endregion
}
'# 2) .Net ( Vs 2005 ) > 기타' 카테고리의 다른 글
| 트리노드 검색해서 확장하기... (0) | 2010.03.17 |
|---|---|
| 목록 로테이션??? (0) | 2010.03.16 |
| 인터페이스 활용? (0) | 2009.08.11 |
| 코드리스트 팝업 창 관련 로직. (0) | 2009.08.11 |
| 대리자에 대한 색다른 접근? (0) | 2009.08.06 |
바인딩 네비게이터

바인딩 거는 소스 처리부..
SqlConnection sql = new SqlConnection(" ... ");
SqlCommand scmd = sql.CreateCommand();
scmd.CommandText = "select * from Item(Nolock)";
sql.Open();
DataTable dt = new DataTable();
dt.Load(scmd.ExecuteReader( CommandBehavior.SequentialAccess ));
sql.Close();
this.bindingSource1.DataSource = dt;
this.bindingNavigator1.BindingSource = this.bindingSource1;
this.textBox1.DataBindings.Add("Text", this.bindingSource1, "ICODE", true);
this.textBox2.DataBindings.Add("Text", this.bindingSource1, "KNAME", true);
음 이걸 어떻게 응용할수 있을까???
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| ErrorProvider 라는게 있음. (0) | 2009.08.18 |
|---|---|
| 바인딩네비게이터와 프로퍼티그리드 연결 (0) | 2009.08.18 |
| WaitCursor ... (0) | 2009.08.14 |
| 데이타 그리드 뷰 헤더 이용하기. (2) | 2009.08.06 |
| 드디어 챠트를 만들다!!! (0) | 2009.06.19 |
WaitCursor ...
이전 와이즈엠 다니던 시절 이사님께서 진행 중 표시를 커서로 간단히 ... 표현하셨다.
당시 난 어렵게 프로그래스 동원해서 어떻게든 가시적인 표현을 하였지만.
힘들게 할 필요없이 간단히... 매우 간단히 커서만 바꿔주면 된다.
UseWaitCursor = true; 하면 커서가 바뀐다.
참 쉽당!
물론, 프로그래스바가 필요할땐 써야겠지만... 우선...
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 바인딩네비게이터와 프로퍼티그리드 연결 (0) | 2009.08.18 |
|---|---|
| 바인딩 네비게이터 (0) | 2009.08.14 |
| 데이타 그리드 뷰 헤더 이용하기. (2) | 2009.08.06 |
| 드디어 챠트를 만들다!!! (0) | 2009.06.19 |
| 챠트 모듈을 만들다!! (0) | 2009.06.17 |
인터페이스 활용?

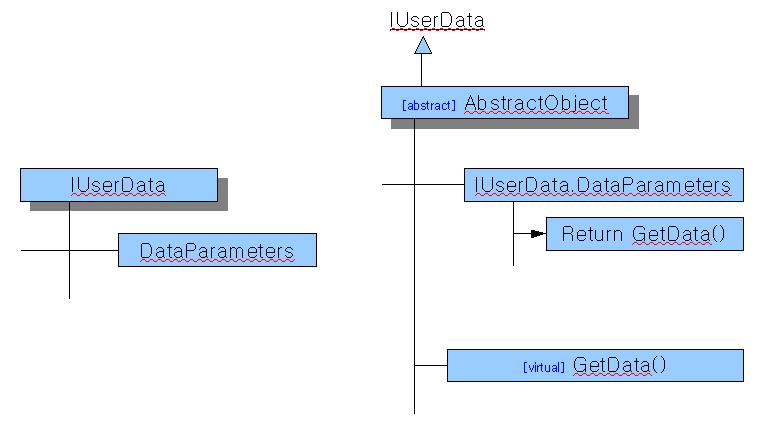
IUserData 라는 인터페이스에 프로퍼티를 이용하여 객체에 고정된 값에 대한 추출을 이용할때
AbstractObject 처럼 상속받아 구현후
프로퍼티 get; 에 가상함수를 배치하여 재정의 된 메서드를 콜할수 있게 만들어놓으면
이를 상속해서 GetData() 재정의 할경우 구현하는 객체기준으로 데이타를 추출할수 있게 됨.
말이 좀 이상한가...
현재 프로젝트상에서
폼 작업시 특정 컨트롤에서 데이타를 추출할때 이 컨트롤을 사용자 컨트롤로 만든다고 했을때
인터페이스 상속후 컨트롤에 값을 노출하는 프로퍼티를 만들어주고
이에 대한 접근으로 데이타를 뽑아낸다고 했을 때, 만약 이와 같은 유형에 컨트롤이 많을 때,
이와 같은 방법으로 각 유형별 컨트롤에서 GetData()를 재정의 해서 다른 데이타를 추출해줄수 있음.
단, 프로퍼티의 데이타 타입은 규격을 정해줌. (uniList 라는 객체로 규격화 하여 사용하고 있음. )
'# 2) .Net ( Vs 2005 ) > 기타' 카테고리의 다른 글
| 목록 로테이션??? (0) | 2010.03.16 |
|---|---|
| 사용자 정의 문자열 포멧 지정하기 ( IFormatProvider, ICustomFormatter ) (0) | 2009.08.17 |
| 코드리스트 팝업 창 관련 로직. (0) | 2009.08.11 |
| 대리자에 대한 색다른 접근? (0) | 2009.08.06 |
| Textbox에 숫자만... 또는 숫자를 제외하고... (0) | 2009.06.05 |
코드리스트 팝업 창 관련 로직.

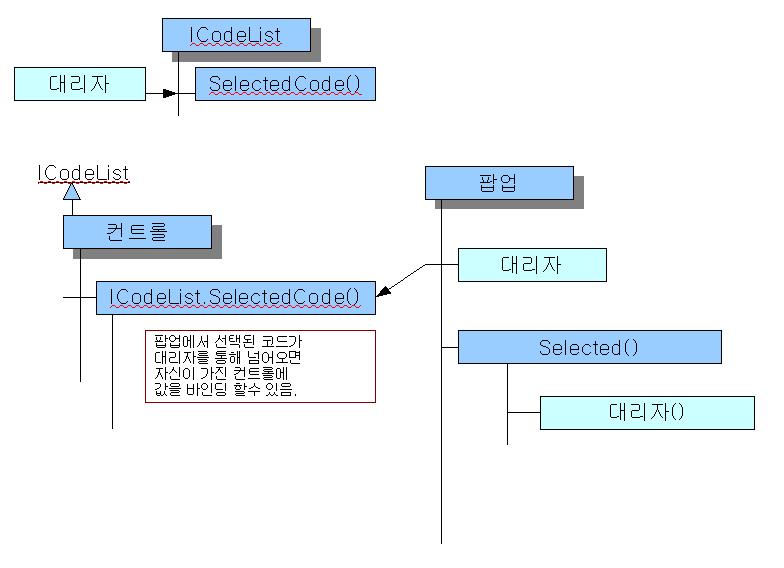
컨트롤 : 팝업시키는 폼 또는 유저 컨트롤이 됨.
팝업 : 기초 코드를 가지는 팝업 폼
ICodeList : 코드리스트를 사용하는 측에서 팝업에서 선택된 코드를 받아서 데이타를 처리하는 메서드에 대한 인터페이스를 정의함.
대리자는 ICodeList.SelectedCode 를 대신함.
팝업을 생성해서 코드 목록을 구현하고 이 코드 목록이 선택이 되면
대리자를 통해 컨트롤로 선택된 코드를 전달하게 됨.
몇가지 방법 중 간단하게 폼간 데이타 전달을 쉽게 구현할수 있고, 각 객체간에 응집력을 낮춰놓을수 있는
소스임.
'# 2) .Net ( Vs 2005 ) > 기타' 카테고리의 다른 글
| 사용자 정의 문자열 포멧 지정하기 ( IFormatProvider, ICustomFormatter ) (0) | 2009.08.17 |
|---|---|
| 인터페이스 활용? (0) | 2009.08.11 |
| 대리자에 대한 색다른 접근? (0) | 2009.08.06 |
| Textbox에 숫자만... 또는 숫자를 제외하고... (0) | 2009.06.05 |
| 재귀 ㅡㅡ 헷갈리뉑.. 기록해놔야지. (0) | 2009.06.05 |
대리자에 대한 색다른 접근?
객체지향을 항상 골똘히 생각하고 그에 맞게 코딩하고자 여러가지 생각을 하면서
머리속에 혼란스러워질 때가 있어서 정리해보려 함.
그중 하나로 대리자의 역할과 쓰임새에 대한 고민이 커졌다.
오늘 퇴근하면서 "버스에 내가 탔다!" 로 시작했다.
[버스에 내가 타는것]과 [버스가 나를 태운 것]으로 생각해보았다.
( 물론 위 문구는 몇번이나 생각해보았던 것이고 알맞게 정리 하였음. )
나만에 방식으로 몇번을 그림을 그려보는데 헷갈려서 그냥 집에 와서 코드소스로 만들었다.
아래 소스는 몇번 더 고민한끝에 수정된 소스이다.
( 처음 적절하지 못한 사용에 대한 처리방법은 아래 주석처리가 되어있음. )
적절하지 못했던 방법부터 얘기를 풀어볼까낭.
버스를 코딩한답시고 타고, 내리고를 구현했고, 사람을 코딩한다고 타고, 내리고를 똑같이 코딩했었고
뭔가 맞지 않고 서로간에 연계가 이상했다.
처음 버스에 내가 탄것과, 버스가 나를 태운것과 처음 혼란스러웠다고 하면 바보 같겠지!
거창하게 말하자면 버스, 사람에 대한 두 객체설계를 했는데 그 과정에서 코드까지 풀어갈수 있게
나만에 스케치 방법에 착오로 인해 소스가 분명해지지 않고 맴도는 상태가 되어 더욱더 혼란스러워졌다.
해결책으로 생각해낸것이 주체를 정하는 것이었다.
버스 - 대리자 - 사람 이렇게 세개의 객체가 연결관계를 맺을 때 대리자는 버스와 사람간에 어떤 역할을
대신 해주는것이므로 방향을 지정해준다. 버스에서 사람으로 가는 메세지를 대신할것인지.
사람에서 버스로 가는 메세지를 대신 할것인지.
여기서 [버스 -> 사람] 버스가 사람을 태운다
[사람 -> 버스] 사람이 버스에 탄다.
그렇게 생각하고 구현한고 테스트한게 아래 소스이다.
a.BusGetOn(bus.GetON);
a.BusGetOff(bus.GetOff);
bus.GetOn(b);
bus.GetOff(b);
동일하게 버스에 태우고 내리고를 하게 되는 구문이다. 해석에 의문이 생길뿐이고...
몇가지 생각을 해보았다.
a가 버스에 타는 것.
버스에 a가 태워지는것,
이건 class 구문 내부를 보게 되었을 때... 아리까리함이 ... 처음엔 더 혼란스러웠다.
public class BusObject
{
...
public void GetOn( PeopleObject people)
{
// 사람이 버스에 탄다.
if (!peoples.Contains(people))
peoples.Add(people);
}
}
public class PeopleObject {
...
public void BusGetOn(_OnOut bus)
{
bus(this); // 뭔지 모르고 자기를 던져 넣는다.
}
}
여기서 사람은 자기가 뭔가에 태워지게 되는데 뭔지 모르고 자기사진을 맡기게 되는 것.
버스는 확실히 사람을 태우고 있고.
메서드 명이 뭔가 잘못된것이 보인다. 버스에 탄다 인데.. 버스를 받지 않고
대리자를 받고 있으니 어긋난 느낌이랄까?
인자값으로 버스, 기차, 오토바이등의 상위 객체를 뽑아 탈것이라는 객체로 받는다면...
그것도 또 하나의 방법이 되겠지만... 지금 생각할것은 대리자의 쓰임새와 활용면을 고려해보려고 하니
좀더 고민하게 되었다.
그러다 찾아낸점이 사람이 타고, 내리고 라는 두개의 메세지가 존재하게 되는데, 현재 사용하고 있는 대리자가 있고 현재 타고, 내리고의 메서드는 동일하게
bus(this);
이것만 있네?
좀더 고민을 통해 Do라는 메세지 1개로 절단 내버렸다.
대리자를 이용하니 이런게 되더라
Do라는 메세지하나로 버스에 타고, 내리고를 가리킬수 있게 되었다.
와우~~ 멋지다!
아래 보면 a.Do 라 해서 a에 Do라는 메세지로 어떤 행동을 지시할때 그 대상으로 bus.GetOn 이라는 대상을 제공한다.
a.Do( bus.GetOff ); a에게 행동하라고 지시하면서 버스에서 내려라! 라고 ... 되는것 같지 않은지?
나만 그렇게 보이는 건가?
bus에 GetOn 메세지를 날리면서 B를 제공한다.
GetOn은 "~에 태우다" 라는 뜻이공. GetOff는 "~에서 내리다."
대리자를 가지고 할수 있는 일 하나를 풀어보았는데 길다.
나도 읽을지 의문이 될정도로... 길게 썼넹.
이만~!
<< 이하 소스 전문 >>
private void button1_Click(object sender, EventArgs e)
{
BusObject bus = new BusObject();
PeopleObject a = new PeopleObject("A");
PeopleObject b = new PeopleObject("B");
PeopleObject c = new PeopleObject("C");
// a.BusGetOn(bus.GetON); // 처음 코딩했을 때.
a.Do(bus.GetOn); // a는 행동한다. 버스에 탔다.
a.Do(bus.GetOff); // a는 행동한다. 버스에서 내렸다.
bus.GetOn(b); // 버스에 b를 태우다.
bus.GetOff(b); // 버스에서 b를 내리다.
}
public delegate void _OnOff( PeopleObject people);
public class BusObject
{
List<PeopleObject> peoples = new List<PeopleObject>();
public void GetOn( PeopleObject people)
{
// 사람이 버스에 탄다.
if (!peoples.Contains(people))
peoples.Add(people);
}
public void GetOff(PeopleObject people)
{
if( peoples.Contains( people ) )
peoples.Remove(people);
}
}
public class PeopleObject
{
string name = string.Empty;
public PeopleObject( string _name)
{
name = _name;
}
public string Name
{
get { return name; }
set { name = value; }
}
//public void BusGetOn(_OnOff bus)
public void Do(_OnOut bus)
{
bus(this);
}
//public void BusGetOff(_OnOff bus)
//{
// // 음 이건 자기가 뭐에서 내리는지도 모르고 내린다.
// bus(this);
//}
}
'# 2) .Net ( Vs 2005 ) > 기타' 카테고리의 다른 글
| 인터페이스 활용? (0) | 2009.08.11 |
|---|---|
| 코드리스트 팝업 창 관련 로직. (0) | 2009.08.11 |
| Textbox에 숫자만... 또는 숫자를 제외하고... (0) | 2009.06.05 |
| 재귀 ㅡㅡ 헷갈리뉑.. 기록해놔야지. (0) | 2009.06.05 |
| 코드 조각 내맘 데로 바꾸기... (0) | 2009.06.03 |
데이타 그리드 뷰 헤더 이용하기.

데이타 그리드 뷰 에 기본 제공되는 RowHeader를 이용하여 번호매김을 하는 코드임.
소스는 아래와 같이 간단함.
private void dataGridView1_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e)
{
if (e.RowIndex >= 0)
{
string NumberingText = (e.RowIndex+1).ToString();
// 글자 사이즈 구하기.
SizeF stringSize = e.Graphics.MeasureString(NumberingText, Font);
// 글자에 맞춰 좌표계산.
PointF StringPoint = new PointF
(
Convert.ToSingle(dataGridView1.RowHeadersWidth - 3 - stringSize.Width ),
Convert.ToSingle(e.RowBounds.Y) + dataGridView1[0, e.RowIndex].ContentBounds.Height * 0.3f
);
// 문자열 그리기.
e.Graphics.DrawString
(
NumberingText,
Font,
Brushes.Black,
StringPoint.X,
StringPoint.Y
);
}
}
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 바인딩 네비게이터 (0) | 2009.08.14 |
|---|---|
| WaitCursor ... (0) | 2009.08.14 |
| 드디어 챠트를 만들다!!! (0) | 2009.06.19 |
| 챠트 모듈을 만들다!! (0) | 2009.06.17 |
| 일일 일정 관리 프로그램 II ( upGrade ) (0) | 2009.06.12 |
