[희망사항] 텐키리스 - 스페이스 짧은것

스페이스 짧은 텐키리스 키보드는 없나?
전에 일본제품 하나 발견하긴 했었는데... 굳이 일본 제품 써야 할 이유는 없으니까...
내 키보드는 유선 게이밍 키보드이고 한자키, 한영키가 스페이스 옆에 붙어있으니...
게다가 스페이스 길이가 짧다.
짧은걸 찾는 이유 :: 삼성 노트북 키보드로 코딩을 10여년 해서 그런지... 짧은게 너무 익숙하달까?
한/영키로 언어변환을 하며 코딩을 하다보니... 스페이스가 길면 손가락이 꼬여... 적응이 문제겠지만...
옛날 나우누리 같은 거 할때 shift + space로 언어 변환 할때 처럼? 바꾸고 적응하면 되겠지만...
우리집 키보드는 대체로 다 짧은걸로 맞춰져있다. 노트북도... 키보드도...



LG유무선 노트북에서 숫자 패드만 톡 부러뜨려서 버리고 싶다.
스페이스 짧은건 죄다 미니키보드...? 라고 해서 방향키랑 좁디 좁게 구겨넣은 것들 뿐이네...
'--- 취미 > 생각하기' 카테고리의 다른 글
| 일상생활] 웹툰... 선거... 백수... (0) | 2024.03.25 |
|---|---|
| 웹툰 & 카카오페이지 (0) | 2024.02.21 |
| 생각 정리... (0) | 2024.02.20 |
| 비전공자들이 프로그래밍 시작 하려면?.....(4) (0) | 2024.01.05 |
| 비전공자들이 프로그래밍 시작 하려면?.....(2) (0) | 2024.01.04 |
일상생활] 웹툰... 선거... 백수...
# 나혼자만 레벨업

조카녀석 주려고 9권까지 샀다.
내용을 보니 6권은 더 나와야 하는 것 같다.
나오는 데로 구해서 전권 풀세트로 만들어 줘야지..
# 선거
1번이냐 일본이냐

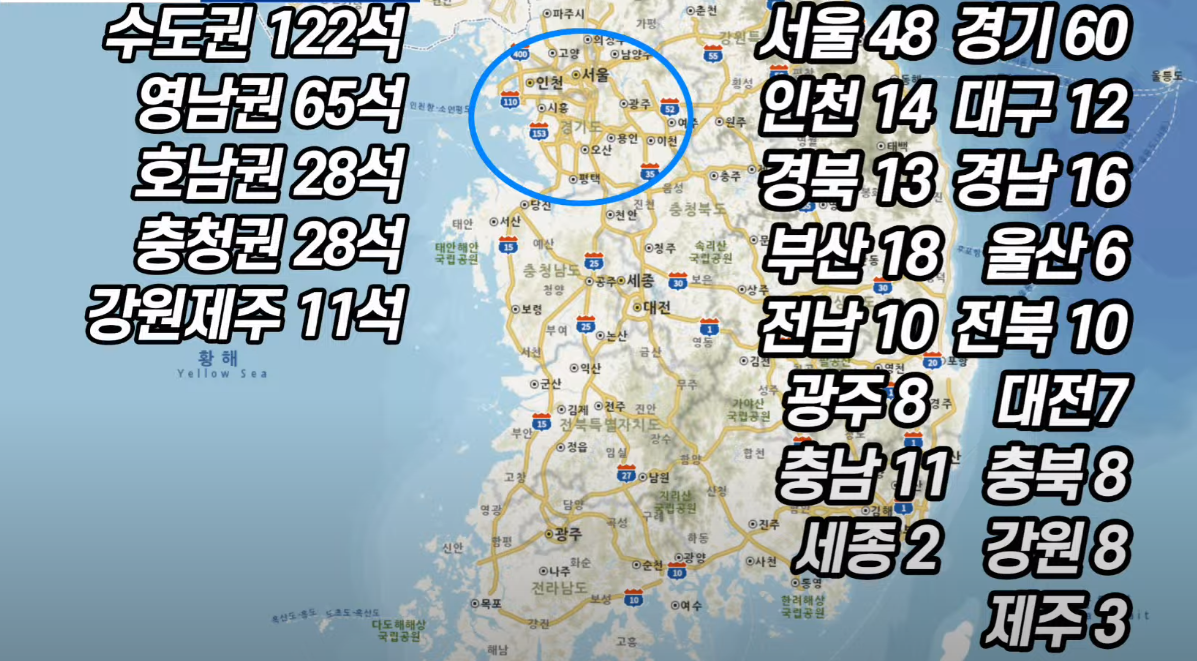
지역구 의석수를 보면.. 경상도 인구가 많아서 ...
이번엔 경상도가 제대로 깨어나야 할텐데...
언제까지 매국노들한테 세뇌당한채로 끌려다닐지...
아픈역사 6.25의 공산당 빨갱이로 몰리며 학살을 먼저 당했다던 경상도..
살아남기위해 쉬쉬하며 숨죽이고 지내다 박정희, 전두환 조중동에 의해 철저히 세뇌당하여 전라도를 빨갱이로 착각하고 사는 지역... 4.19혁명과 부마항쟁의 고장이었던 경상도가 어쩌다 저런 지역이 되었나 싶다.
매국당이 정권을 잡으면 항상 따라오는 경제, 안보, 민생 폭망! 빈부격차가 더 벌어지고...
돈 가진자들만 특권이 발휘되는 살기 힘든 나라가 되는데... 유독 나라 팔아먹어도 찍어준다는 경상도. 답답하다.
사회 복지를 좀 신경쓰면 빨갱이로 몰거나 포퓰리즘이라고 조중동을 이용해서 사람들 세뇌를 시킨다.
자기들과 자식들이 받는 국가 혜택이 늘어야 좋은걸 모르나? 이해할수가 없다.
세금으로 복지늘리는건 눈 뻘개져서 욕하면서... 정작 세금 빼먹겠다는 매국당놈들에겐 너무 관대하다.
언론이 미친건지 지역이 미친건지...
# 백수...
국가 경제가 어려워서 그런지 프로젝트가 없는 걸까? 이제 나이가 차서 쓸모가 없는걸까?
설지나면 좀 괜찮으려나 했더니... 여전하네... 총선 끝나면 괜찮을까 싶지만... 불투명하고...
집안 사정상 출장 외근을 못하니... 일 구하기 쉽지 않네.
아침에 일어나서 밥먹고 청소하고 여러 뉴스들을 보고... 오전이 그럭저럭 지나가고..
오후엔 어머니 오시는거 마중갔다오고 그 후 부터는 그냥 시간 때우기? 중..
유튜브 및 코딩, AI뉴스... 그러다 보면 금방 저녁이 됨.
저녁되면 그냥 또 시간 때우기...
뭔가... 부족해... 내 핸드폰 대기전력마냥... 그냥 하는거 없이 시간만 죽이고 있는 느낌?
우울증 올 것 같은 하루 하루...
# AI 음..
ai뉴스를 접할때마다 새롭긴한데... 좀 무섭다.
우리나라는 딱히 아무런 대비도 없는 것 같은데... 발전하는거 보면 사람이 있어야 할 자리를
하나 둘 치워버릴 수 있을 것 같이 성장하고 있기 때문에...
요즘 신입으로 또는 학교 공부하는 컴퓨터 전공자들은 과연? 코딩 한줄에 의미를 알아야 할 필요가 있을까?
OOP 기반의 필요한 프로그래밍 설계를 한다 했을때. 기존의 알고리즘이나 자료구조, 디자인 패턴등의 공부를 할 필요가 있었지만... 지금은 프롬프트에 기술할 문장을 고민해야 한다.
ai원천 기술에 대한 접근은 일반 개발자들이 할수 있는게 아니니...
'--- 취미 > 생각하기' 카테고리의 다른 글
| [희망사항] 텐키리스 - 스페이스 짧은것 (0) | 2024.03.27 |
|---|---|
| 웹툰 & 카카오페이지 (0) | 2024.02.21 |
| 생각 정리... (0) | 2024.02.20 |
| 비전공자들이 프로그래밍 시작 하려면?.....(4) (0) | 2024.01.05 |
| 비전공자들이 프로그래밍 시작 하려면?.....(2) (0) | 2024.01.04 |
웹툰 & 네이버웹툰
음... 카카오페이지에서 무료 몇편보면서 딱히 볼만한걸 못찾아서...
네이버웹툰으로 가봤다. 친구가 추천한 몇개를 봤는데...
이건 무료네? .. 게다가 ui도 차라리 네이버가 편하고...
왜 무료지??
# 화산귀환
:: 무난하게 볼 만했다.

# 광마회귀
:: 음... 초반에 70여편까지는 뭔가 좀 이상함. 내용의 재미보다. 1~3편씩 돌아가며 뭔가 툭 툭 끊기는 느낌? 설명하기가 좀 애매한데... 단편극 보는 듯한 기분이 들도록 만든건가? 일기장 보는 느낌??
:: 보면서 조금 불쾌한 느낌의 만화임.
:: '설사약' 내용이 좀 많이 웃겼음. 그 동안 이야기를 이끌어오던 어두침침한 불쾌한 내용들을 확 뒤짚는 느낌이랄까?
:: 보기 시작했으니 그냥 쭉~ 봤다. 자아분열?? 캐릭터는 잘 살린것 같은데.. 보다가 같이 자아분열 생길것 같아... 비추..

