C1FlexGrid - Merge()
셀 병합
: 다른 병합 방법이 있지만... 새로 만들어본 병합 코드이다.
: 각 셀에 index를 가지고 인접한 셀에 값이 같은지 확인하고 같으면 같은 영역으로 몰아주기를 진행한다.
: 소스에서 보듯이 각 행마다 오른쪽(컬럼이동)으로 먼저 확인하고 같은 셀들을 몰아주기
: 다음 각 컬럼마다 아래쪽(행이동)으로 확인하면서 같은 셀들을 몰아준다.
* 진행 순서에 따라 열이 먼저 병합될지 행이 먼저 병합될지를 결정한다.
* 소량의 데이타를 가지고 해볼 수 있는 간단한 소스이다.
각 셀의 갯수만큼 CR을 생성하여 인접한 셀로 몰아주기 처리를 하기 때문에 데이타가 너무 많으면... 장담 못한다.
데이타 갯수는 따로 해보진 않아서... 모르겠고...
* 개발하면서 떠올린 생각 : 뿌요뿌요....

private void Merge()
{
C1FlexGrid grd = c1FlexGrid1;
List<CR> merges = new List<CR>();
for (int rIdx = grd.Rows.Fixed; rIdx < grd.Rows.Count; rIdx++)
{
for (int cIdx = grd.Cols.Fixed; cIdx < grd.Cols.Count; cIdx++)
{
int r = rIdx - grd.Rows.Fixed;
int c = cIdx - grd.Cols.Fixed;
merges.Add(new CR() {
idx = (r * (grd.Cols.Count- grd.Cols.Fixed)) + c
, r1 = rIdx, r2 = rIdx, c1 = cIdx, c2 = cIdx
, Text = $"{grd[rIdx, cIdx]}"
});
}
}
for (int rIdx = grd.Rows.Fixed; rIdx < grd.Rows.Count; rIdx++)
{
int r = rIdx - grd.Rows.Fixed;
int cHold = -1;
for (int cIdx = grd.Cols.Fixed; cIdx < grd.Cols.Count; cIdx++)
{
// 옆으로...
int c = cIdx - grd.Cols.Fixed;
if (cHold == -1) cHold = c;
int idx = (r * (grd.Cols.Count - grd.Cols.Fixed)) + cHold;
CR cr = merges[idx];
int nidx = (r * (grd.Cols.Count - grd.Cols.Fixed)) + c+1;
if (nidx < merges.Count)
{
CR ncr = merges[nidx];
if (cr.Text == ncr.Text && ncr.Merged == false)
{
cr.c2 = ncr.c2;
ncr.Merged = true;
}
if (cr.Text != ncr.Text) cHold = -1;
}
}
}
for (int cIdx = grd.Cols.Fixed; cIdx < grd.Cols.Count; cIdx++)
{
// 아래로
int c = cIdx - grd.Cols.Fixed;
int rHold = -1;
for (int rIdx = grd.Rows.Fixed; rIdx < grd.Rows.Count; rIdx++)
{
int r = rIdx - grd.Rows.Fixed;
if( rHold == -1) rHold = r;
int idx = (rHold * (grd.Cols.Count - grd.Cols.Fixed)) + c;
CR cr = merges[idx];
int nidx = ((r+1) * (grd.Cols.Count - grd.Cols.Fixed)) + c;
if (nidx < merges.Count)
{
CR ncr = merges[nidx];
if (cr.Text == ncr.Text && ncr.Merged == false)
{
cr.r2 = ncr.r2;
ncr.Merged = true;
}
if (cr.Text != ncr.Text)
{
rHold = -1;
}
}
}
}
List<CR> Mrgs = merges.Where(cell => cell.Merged == false).ToList();
grd.AllowMerging = AllowMergingEnum.Custom;
foreach (var mr in Mrgs)
{
grd.MergedRanges.Add(mr.r1, mr.c1, mr.r2, mr.c2);
}
}'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 달력/시각 컨트롤... (0) | 2025.03.16 |
|---|---|
| Popup? (0) | 2025.03.16 |
| [일자 & 시간] 컨트롤... (0) | 2024.08.04 |
| 뭐 좀 만들어볼까하다가.... (0) | 2024.08.03 |
| Flow Condition] 조건 오브젝트 뷰 만들기? (0) | 2018.04.29 |
달력/시각 컨트롤...
뭐라고 하는지는 잘 모르겠다..
아주 예전에... 아이폰 ui에 처음 봤던 거였고...
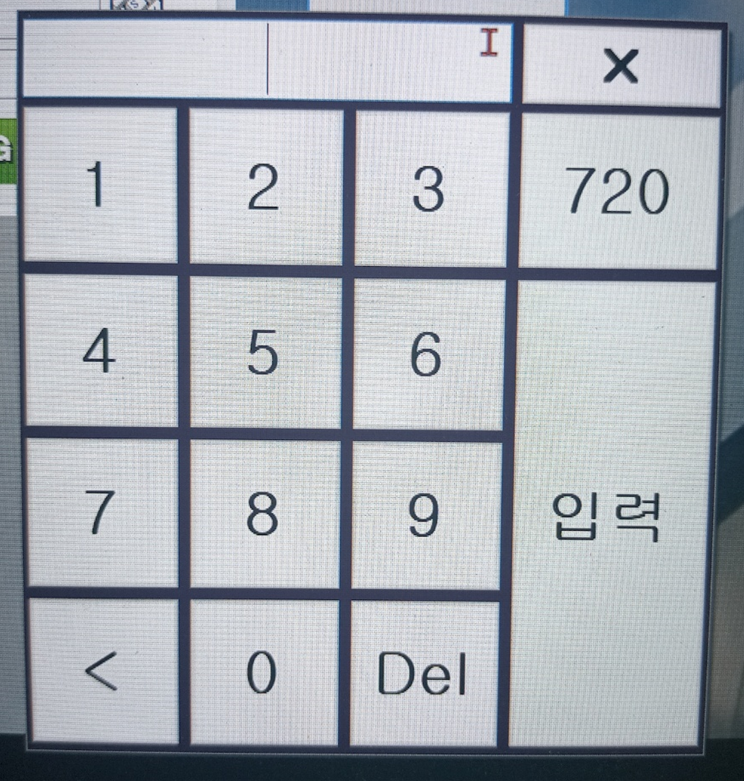
어쨌든 이번 플젝에서 현장 설비 터치모니터에서 가상키보드로 날짜 및 시간을 입력을 하고 있기에...
그땐 내가 POP개발자는 아니었으니... 개발자에게 현장 작업자들이 불편해 보인다. 정도 했지만..
그후로 6개월 정도 지났는데... 가보니 그대로 더라..
이건 그때 만들었었는데... 이번에 바꿔줄까? 고민중이다.
입력하는게 익숙해진 작업자들에게 이걸 적용해주면 편할까?

'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| C1FlexGrid - Merge() (0) | 2025.04.22 |
|---|---|
| Popup? (0) | 2025.03.16 |
| [일자 & 시간] 컨트롤... (0) | 2024.08.04 |
| 뭐 좀 만들어볼까하다가.... (0) | 2024.08.03 |
| Flow Condition] 조건 오브젝트 뷰 만들기? (0) | 2018.04.29 |
Popup?
이걸 뭐라 해야 하지...
일단... 예전에 코드프로젝트에서 찾아서 쓰던
http://www.codeproject.com/Articles/17502/Simple-Popup-Control
Simple Popup Control
How to create a custom pop-up control in C#.
www.codeproject.com
개인용 토이플젝 할때 쓰던거다...
팝업을 띄워서 에디팅이 끝나거나 다른 부분들을 클릭하면 자동으로 닫히는 그런 팝업 컨트롤...
콤보의 드롭박스 처럼... 필요할때 작게 나왔다 사라지는 그런거...
라이센스가 LGPL 3이라... 현재 돈받고 하는 플젝에선 좀 찜찜해서..?
그래서 찾다보니... 원래는 C1ComponentOne에서 지원되는게 있나 뒤져보던 중에... 발견!
어제... 찾은건데... 문서가 다시 검색이 안되네. ㅠㅠ;
ToolStripDropDown popup = new ToolStripDropDown();
...
NumberPad pad = new NumberPad( ); // 내가 만든 키패드...
ToolStripControlHost host = new ToolStripControlHost( pad ) ;
popup.Closed += (ss, ee) => {
pad?.Dispose();
popup = null;
};
popup.Items.Add( host );
popup.Show( 대상 컨트롤, 대상컨트롤.Location );
이렇게 하면 팝업이 된다...
찾았다. 👍
https://www.codeproject.com/Articles/17502/Simple-Popup-Control
## 테스트용으로... 키패드 띄움..

'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| C1FlexGrid - Merge() (0) | 2025.04.22 |
|---|---|
| 달력/시각 컨트롤... (0) | 2025.03.16 |
| [일자 & 시간] 컨트롤... (0) | 2024.08.04 |
| 뭐 좀 만들어볼까하다가.... (0) | 2024.08.03 |
| Flow Condition] 조건 오브젝트 뷰 만들기? (0) | 2018.04.29 |
[일자 & 시간] 컨트롤...

위와 같이
일자 및 시간을 보여주는 컨트롤을 만들었다.
설비에서 데이타 입력하는 터치에서 화상키보드 열어서 년 월일을 입력하고 있는 걸 보고...
와우... 이런 컨트롤이 있으면 그냥 넣을 수 있을 듯 해서... 잠깐 만들어봤다.
UP, DN 버튼은 눌러도 되고, 화면을 밀어서 올리고 내리고...

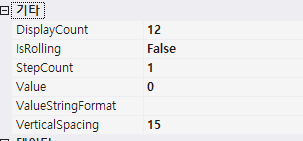
설정할 수 있는 속성은 위와 같다.
표시 갯수설정.
값이 계속 이어서 돌려서 보여줄지 말지
몇개씩 건너뛸지...
현재 선택된 값...
값 표시 포맷...
박스세로 간격...
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 달력/시각 컨트롤... (0) | 2025.03.16 |
|---|---|
| Popup? (0) | 2025.03.16 |
| 뭐 좀 만들어볼까하다가.... (0) | 2024.08.03 |
| Flow Condition] 조건 오브젝트 뷰 만들기? (0) | 2018.04.29 |
| 바코드 폰트 사용하기... (0) | 2018.04.27 |
뭐 좀 만들어볼까하다가....
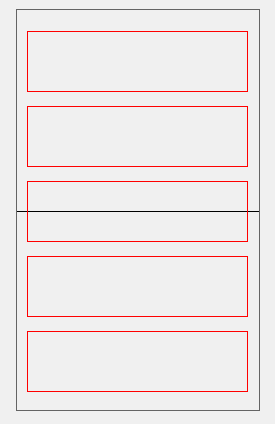
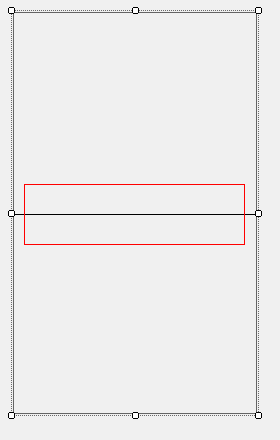
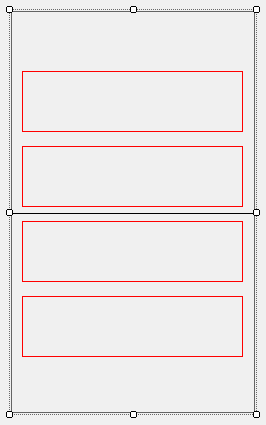
컨트롤을 만들면서 직접 그려야 하는 부분이 있는데
영역내에 그려야 하는 박스 갯수에 따라 중심에서 그려져야 할때의 계산...



top 0
중심 250 box H=100
높이 500
//중심점을 기준으로 display되는 갯수로 높이값을 빼주면 시작지점이 된다.
//중심이 절반이니까 = display / 2
1개면 250 - ( 100 * 1/2 ) = 250 - 50 box 1개 : 200-300
2개면 250 - ( 100 * 2/2 ) = 250 - 100 box 2개 : 150-250, 250-350
3개면 250 - ( 100 * 3/2 ) = 250 - 150 box 3개 : 100-200, 200-300, 300-400
...
간격값을 주면? 10씩 넣으면
offset = 10 // 중간에 display -1 개씩 끼워넣어지므로...
1개면 250 - ( 100 * 1/2 ) - (10 * (1-1/2)) = 250 - 50 - 0 box 1개 : 200-300
2개면 250 - ( 100 * 2/2 ) - (10 * (2-1/2)) = 250 - 100 - 5 box 2개 : 145-245,+10, 255-355
3개면 250 - ( 100 * 3/2 ) - (10 * (3-1/2)) = 250 - 150 - 10 box 3개 : 90-190, +10, 200-300, +10, 310-410
구현..
int offset = 15;
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
// 시작 지점 = 박스 높이 * 디스플레이 카운트 / 2 - (간격 * (디스플레이 카운트 - 1) /2 );
int top = this.Height/2 - (BoxHeight * DisplayCount / 2 ) - (offset * (DisplayCount-1) / 2);
e.Graphics.DrawLine(Pens.Black, 0, this.Height / 2f, this.Width, this.Height / 2f);
for (int loop = 0; loop < DisplayCount; loop++)
{
e.Graphics.DrawRectangle(Pens.Red, 10, top, BoxWidth, BoxHeight);
top += BoxHeight + offset;
}
}
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| Popup? (0) | 2025.03.16 |
|---|---|
| [일자 & 시간] 컨트롤... (0) | 2024.08.04 |
| Flow Condition] 조건 오브젝트 뷰 만들기? (0) | 2018.04.29 |
| 바코드 폰트 사용하기... (0) | 2018.04.27 |
| 배틀 그라운드 자기장 구현해보기 (0) | 2018.03.21 |
Flow Condition] 조건 오브젝트 뷰 만들기?
## 플로우
+ 조건 중첩된 컨트롤 만들기 ...
단순 코딩으로 만드는건 쉬웠는데...
UI로 구현하려니 골때리넹.. 머리아퍼...
[Variable 조건변수] 을 [변수] 또는 [컨디션 조건] 등에 드랍을 하면 코딩으로 하던 구조대로 변경해준다.
버튼으로 만들어준 파서로 변환하면서 확인. 드디어 완성이다.
300라인 내외로 파일 몇개인데 겁나 오래 걸렸네.
원노트에 모두 옮겨놨고, 내일 아침에 옮길 시간이 되려나...?
종일 코딩했는데... 느릿 느릿...? 졸려서 ... 혼났네!
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| [일자 & 시간] 컨트롤... (0) | 2024.08.04 |
|---|---|
| 뭐 좀 만들어볼까하다가.... (0) | 2024.08.03 |
| 바코드 폰트 사용하기... (0) | 2018.04.27 |
| 배틀 그라운드 자기장 구현해보기 (0) | 2018.03.21 |
| Tree Node 포커스 없어도 하이라이트 표시. (0) | 2018.03.11 |
바코드 폰트 사용하기...
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 뭐 좀 만들어볼까하다가.... (0) | 2024.08.03 |
|---|---|
| Flow Condition] 조건 오브젝트 뷰 만들기? (0) | 2018.04.29 |
| 배틀 그라운드 자기장 구현해보기 (0) | 2018.03.21 |
| Tree Node 포커스 없어도 하이라이트 표시. (0) | 2018.03.11 |
| 좌표계, 삼각함수, 각변환 기본적인 내용. (0) | 2018.01.20 |
배틀 그라운드 자기장 구현해보기
배틀 그라운드 자기장 ... 구현해보기.
C#으로 만들어보니... 어거지로 만들어봤음. 종일 걸리네...
> 이미지로 스샷 찍고...
> 그걸 GIF로 만드는 소스를 구해서 이미지를 만들었음.
스샷으로 일정 시간별로 스샷을 찍어서 끊겨보이는데... 실제 돌리면 스르륵... 이동함.
>> 모바일에서 보면 줄다 말다 하네...
( 소스 숨김 )
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| Flow Condition] 조건 오브젝트 뷰 만들기? (0) | 2018.04.29 |
|---|---|
| 바코드 폰트 사용하기... (0) | 2018.04.27 |
| Tree Node 포커스 없어도 하이라이트 표시. (0) | 2018.03.11 |
| 좌표계, 삼각함수, 각변환 기본적인 내용. (0) | 2018.01.20 |
| 윈폼] 판넬 이동관련 처리 방법. (0) | 2017.03.23 |
Asp.Net] Razor, MVC 스터디..
웹을 진행한지 몇년 된것 같으니... 되새기는 셈 치고 살짝 공부...
웹도 많은게 바뀐듯...한데 윈폼, WPF만 해서 그런지 멈춰버린듯...
VS2017로 Asp.Net Core 2.0으로 Razor 페이지 생성.
# 페이지 추가,
# 페이지 링크 추가
# MVC페이지로 컨트롤러와 뷰페이지 생성
# Get / Post
# Razor의 Helper 사용자 정의 메서드 만들기.
# @functions를 이용한 방법.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 테스트용 스크립트 ~~~~~~
@model Demo_WebCore.Pages.Test
@*
For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
*@
@{
ViewBag.Title = "테스트 컨트롤러 ( POST, GET ) 페이지";
}
@using Demo_WebCore.Helpers @* using 사용자 정의 Html 확장 메서드 위치 *@
@functions
{
public object 디스플레이(string msg)
{
return Html.DisplayName(msg);
}
}
테스트 GET : <a href="/Test/Create"> Edit </a> <br/>
@using (@Html.BeginForm("Create", "Test", FormMethod.Post))
{
@Html.AntiForgeryToken()
@("테스트 POST : ") <br />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.EditorFor(model => model.Text, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Text, "", new { @class = "text-danger" })
<input type="submit" value="포스트" />
<br />
@디스플레이("~~~~")<br/>
@Html.DisplayName("~~~"); <br />
@Html.JSFW("하하하"); @*사용자 정의 Html 확장 메서드*@
}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
namespace Demo_WebCore.Helpers
{
public static class HTMLEx
{
public static IHtmlContent JSFW(this IHtmlHelper html, string message)
{
return html.Raw($"<span>{message}</span>");
}
}
}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
타입 스크립트와 자바스크립트 구분 관련 내용 : https://msdn.microsoft.com/en-us/magazine/jj883955.aspx
'# 2) .Net ( Vs 2005 ) > WebForm' 카테고리의 다른 글
| 달력을 만들때... (0) | 2009.05.11 |
|---|---|
| 메뉴] 자바스크립트로 만든 메뉴객체를 이용. (0) | 2009.05.09 |
| 철호야! 공부하자! (0) | 2009.05.08 |
| 리피터 사용!! (0) | 2009.05.08 |
| Table Row-> Select, MouseOver, Out관련 (0) | 2009.05.08 |
Tree Node 포커스 없어도 하이라이트 표시.
트리의 노드 선택 <-- 시 하이라이트 < 처리가 되는데.
트리에서 포커스가 빠지면 하이라이트가 안되고 사라진다.
이걸 포커스가 없어도 선택된 노드에 하이라이트 표시를 유지 하기 위해.
# 주에에 포커스가 있지만 트리에는 제대로 표시가 됨.
# 해당 소스임. ( 회의록 관리 프로그램에 있는 코드. )
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 바코드 폰트 사용하기... (0) | 2018.04.27 |
|---|---|
| 배틀 그라운드 자기장 구현해보기 (0) | 2018.03.21 |
| 좌표계, 삼각함수, 각변환 기본적인 내용. (0) | 2018.01.20 |
| 윈폼] 판넬 이동관련 처리 방법. (0) | 2017.03.23 |
| 그룹 박스 그리기 ( 객체 다중 선택 ) (0) | 2016.08.07 |





