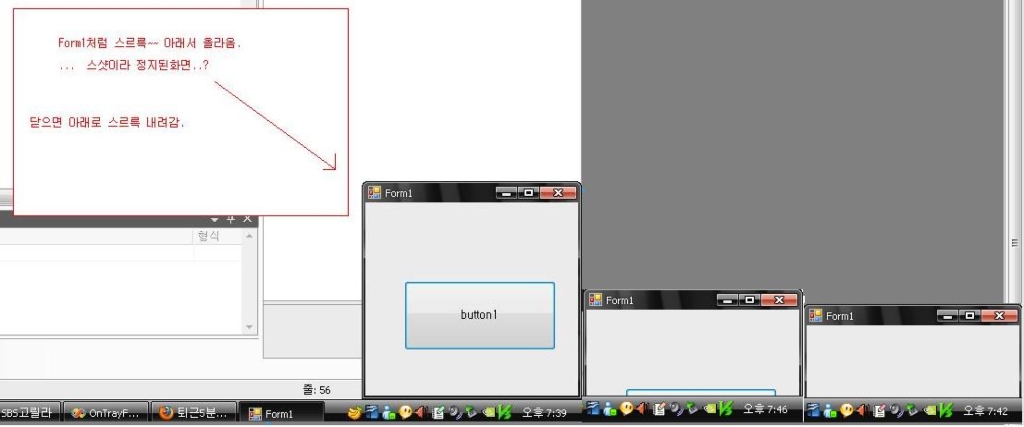
작업트레이위에 스르륵!! 나타나는 폼!
작업 트레이 바로 위에서 오르락~ 내리락~!! 하는 폼 작업해봤음.

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace OnTrayForm
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.StartPosition = FormStartPosition.Manual;
this.Left = Screen.PrimaryScreen.WorkingArea.Right - this.Width;
this.Top = Screen.PrimaryScreen.WorkingArea.Bottom;
}
protected override void OnShown(EventArgs e)
{
this.Left = Screen.PrimaryScreen.WorkingArea.Right - this.Width;
this.Top = Screen.PrimaryScreen.WorkingArea.Bottom;
Timer tm = new Timer();
tm.Interval = 30;
tm.Tick += delegate(object se, EventArgs ea)
{
if (this.Top > ( Screen.PrimaryScreen.WorkingArea.Bottom - this.Height + 5))
this.Top -= (this.Height / 15);
else
{
this.TopMost = true;
this.Top = Screen.PrimaryScreen.WorkingArea.Bottom - this.Height;
tm.Stop();
tm.Dispose();
tm = null;
}
};
tm.Start();
}
bool closing = false;
protected override void OnFormClosing(FormClosingEventArgs e)
{
if( closing == false )
e.Cancel = true;
this.Left = Screen.PrimaryScreen.WorkingArea.Right - this.Width;
this.Top = Screen.PrimaryScreen.WorkingArea.Bottom - this.Height;
Timer tm = new Timer();
tm.Interval = 30;
tm.Tick += delegate(object se, EventArgs ea)
{
if (this.Top <= (Screen.PrimaryScreen.WorkingArea.Bottom + 5))
this.Top += (this.Height / 15);
else
{
this.Top = Screen.PrimaryScreen.WorkingArea.Bottom;
tm.Stop();
tm.Dispose();
tm = null;
closing = true;
this.Hide();
this.Close();
}
};
this.TopMost = false;
tm.Start();
}
}
}
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 텍스트박스 라인넘버 넣기! (0) | 2009.10.26 |
|---|---|
| 디버그윈도우를 만들어서 적용함. (0) | 2009.10.16 |
| 가상메서드 - 오버라이드... (0) | 2009.10.06 |
| 그리드뷰 각 Row색 바꾸기. (1) | 2009.09.25 |
| Win Form이 스윽~~ 나오는 효과내기 (0) | 2009.09.23 |
가상메서드 - 오버라이드...
그닥.. 설명할게 없으므로... 설명은 패쓰~
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace Virture_Override
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
SuperClass s = new _BabyBabyOne(this.textBox1.AppendText);
s.Print();
}
}
public class SuperClass
{
public SuperClass( _Print p)
{
prt = p;
}
public delegate void _Print(string text);
protected _Print prt = null;
public virtual void Print()
{
prt("SuperClass :\t public virtual void Print() " + Environment.NewLine);
}
}
public class _BabyOne : SuperClass
{
public _BabyOne(_Print p )
: base(p)
{
}
public override void Print()
{
base.Print();
prt(" _BabyOne :\t public override void Print() " + Environment.NewLine);
}
}
public class _BabyBabyOne : _BabyOne
{
public _BabyBabyOne(_Print p)
: base(p)
{
}
public override void Print()
{
base.Print();
prt(" _BabyBabyOne :\t public override void Print() " + Environment.NewLine);
}
}
}
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 디버그윈도우를 만들어서 적용함. (0) | 2009.10.16 |
|---|---|
| 작업트레이위에 스르륵!! 나타나는 폼! (0) | 2009.10.06 |
| 그리드뷰 각 Row색 바꾸기. (1) | 2009.09.25 |
| Win Form이 스윽~~ 나오는 효과내기 (0) | 2009.09.23 |
| XmlHelper 를 만들다. (0) | 2009.09.23 |
닷넷 기반용 윈도우를 설계하다!
JsWindow (가칭)
목적 :
필요한 프로그램은 만들어쓰자! 라는 것에서 시작된 프로젝트와 관련된 프로그램들을 만들어서 사용하다보니 이 프로그램들을 모두 띠웠을경우 여러폼이 떠있게 되는데 이때 이걸 한프로그램내에 등록시키면서 사용하면 좀더 쉽게 관리되지 않을까 하여 시작하게 되었음.
작업 :
대략 1달정도 설계하면서 코드작업을 반복했으나... 설계 기법을 정리하는 것이 쉽지 않았음.
1. dll 로드해서 프로그램을 읽어들이는 구현방법으로 기초해서 메인모듈(window)을 설계시작.
2. dll 로드시 dll 정보를 노출할 클래스 설계.
3. window에 아이콘 실행시 -> dll로딩하고 -> 실행하며 폼안에 가두고, window작업표시줄에 버튼배치후
실행된 프로그램과 연결지어두는 방법 설계 및 구현
4. 각 실행된 프로그램 클릭시 최상으로 오게끔 이벤트들을 붙여주는 방법 구상 및 구현.
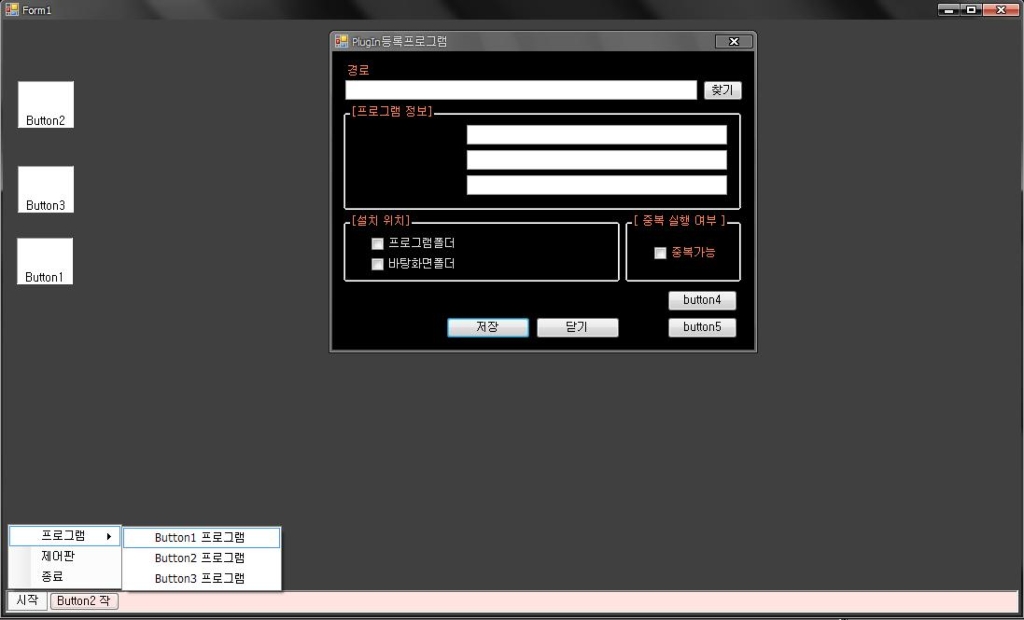
5. 시작버튼 처럼 만들기 위해 각 메뉴구성과 함께 윈도우 내부적으로 가지게 될 폴더구성에 대한 구상 및
구현해서 테스트.
6. 아이콘 자리 배치 및 아이콘 이동시 자기 자리 위치기억시키기 위한 방법 구상 후 구현
7. 바탕화면에 특정 아이콘별 그룹화 하려던 중... 로직 미쓰가 나서 제대로 처리 못함.
8. 윈도우 내에서 사용될 탐색기 <-- 자체 개발할 예정이었으나 추후로 미룸.
...
작업중지함 ( 8월 20일경 시작 ~ 9월 27일 부로 )
--> 작업중 원할하지 못한 설계와 회사 일문제가 걸려서 작업을 대충하게 되므로 완전한 결과물을 만들어내지도 못했고 기본적인 것들을 만들었으나... 설계 미쓰라는 생각에 다시 설계하기로 맘먹고 지금까지의 작업을 모두 기록해놓고 덮을 생각임.
제작물
XmlHelper 음.. 이건 모듈로 쓸만한듯함.
Dll_Loader 이건 제작된 프로그램들을 로드해서 윈도우 내에 추가할때 사용하는 모듈.
IConBtn, TaskBar_Btn, FadeInForm... 등등...
설계를 다시 해서 좀더 멋지게 바꿀 예정임.
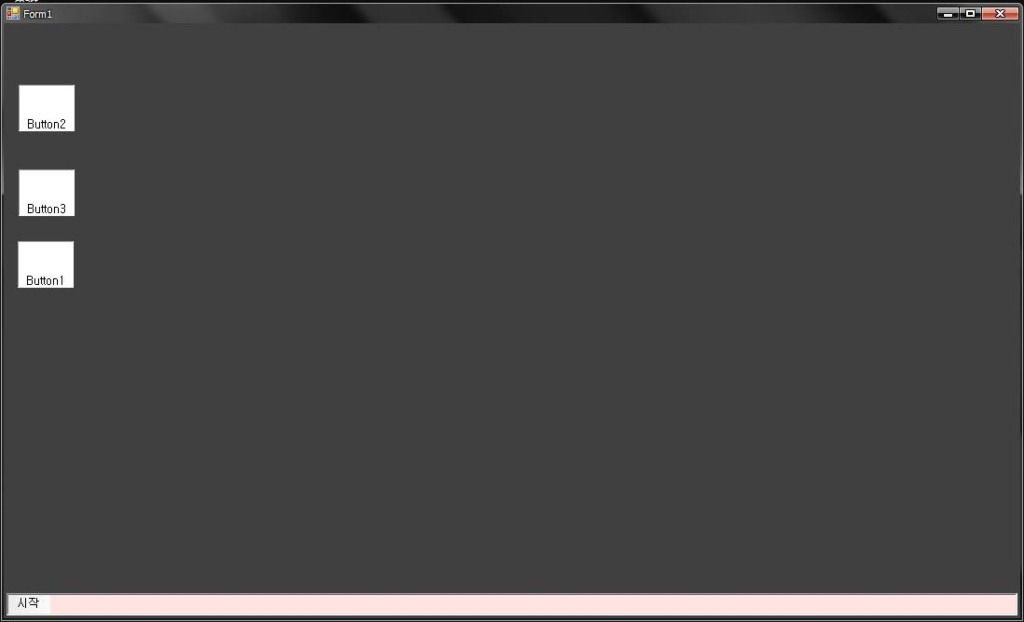
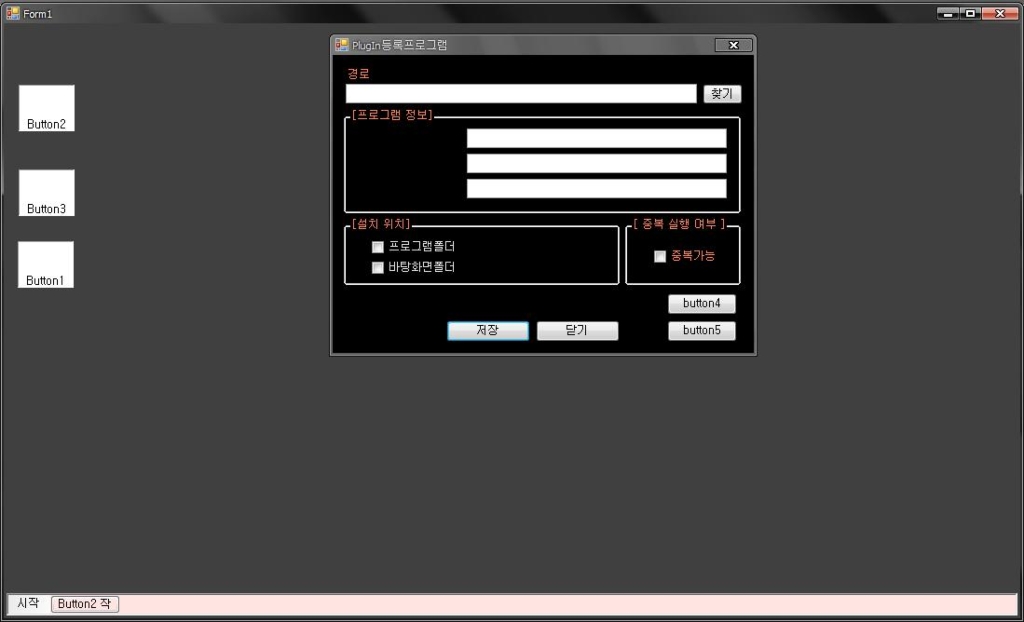
아래는 기본 윈도우 화면임.
* FadeIn효과로 폼이 서서히 나타나며, 아이콘, 폼등은 마지막 위치와 상태를 기억하며,
각 폼등은 위치변환이 되도록 만들어놨음.
--> 스샷으로 볼수 없는 기능들이 존재함. ( 몇가지 기능 구현중 재미 있었음. )
다음에 조정되어야 할 사항:
1. Icon 버튼과 Task 버튼은 각 기능에 맞춰서 따로 만들어져야 함.
2. Window와 dll간에 데이타 전달과정에 대해 조금 미쓰난부분을 수정하면 됨 tip : Interface를 적용.
3. Control에 Location을 뽑아 내는 것을 좀더 공부할 필요가 있을듯 함.
-> 컨트롤.컨트롤.컨트롤.컨트롤.Location 을 뽑아내서 form으로 이 컨트롤위를 덮어씌우거나
또는 컨트롤로 뒤집어 씌워야 하는 경우를 생각했을대 순조롭게 계산되지 않았음.



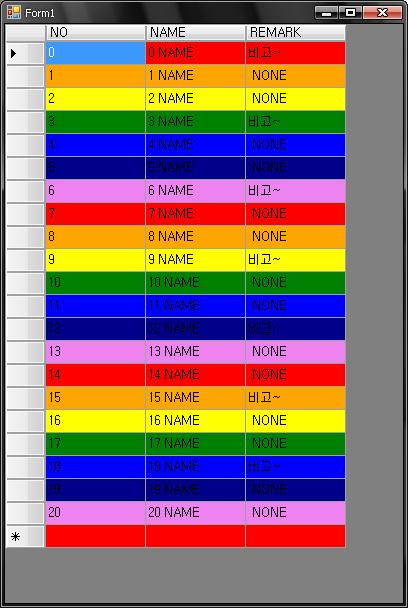
그리드뷰 각 Row색 바꾸기.

기본적으로 기본스타일 + 홀수행 스타일 바꾸면 홀짝 홀짝 ... 색조절은 가능하다.
특정열에 어떤 값에 따라 Row에 표시하고자 할때 사용하기위해 만들다가
그냥 블로깅 해둔다.
예제로 무지개색를 넣었음.
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[] {
new DataColumn("NO"), // 열값에 따라 색을 바꾸고자..
new DataColumn("NAME"),
new DataColumn("REMARK")
});
for (int loop = 0; loop < 21; loop++)
dt.Rows.Add(loop, string.Format("{0} NAME", loop), loop % 3 == 0 ? "비고~" : " NONE ");
dataGridView1.DataSource = dt;
}
private void dataGridView1_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e)
{
try
{
int no = Convert.ToInt32(dataGridView1["NO", e.RowIndex].Value);
switch (no % 7) // 7가지 색을 넣기위해..
{
case 0:
dataGridView1.Rows[e.RowIndex].DefaultCellStyle.BackColor = Color.Red;
break;
case 1:
dataGridView1.Rows[e.RowIndex].DefaultCellStyle.BackColor = Color.Orange;
break;
case 2:
dataGridView1.Rows[e.RowIndex].DefaultCellStyle.BackColor = Color.Yellow;
break;
case 3:
dataGridView1.Rows[e.RowIndex].DefaultCellStyle.BackColor = Color.Green;
break;
case 4:
dataGridView1.Rows[e.RowIndex].DefaultCellStyle.BackColor = Color.Blue;
break;
case 5:
dataGridView1.Rows[e.RowIndex].DefaultCellStyle.BackColor = Color.DarkBlue;
break;
case 6:
dataGridView1.Rows[e.RowIndex].DefaultCellStyle.BackColor = Color.Violet;
break;
default:
dataGridView1.Rows[e.RowIndex].DefaultCellStyle.BackColor = Color.Empty;
break;
}
}
catch
{
}
}
}
!! 참~~ 쉽당~
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 작업트레이위에 스르륵!! 나타나는 폼! (0) | 2009.10.06 |
|---|---|
| 가상메서드 - 오버라이드... (0) | 2009.10.06 |
| Win Form이 스윽~~ 나오는 효과내기 (0) | 2009.09.23 |
| XmlHelper 를 만들다. (0) | 2009.09.23 |
| TextBox 페인트 이벤트 걸기. (2) | 2009.08.24 |
Win Form이 스윽~~ 나오는 효과내기
폼을 Show하면 생뚱맞게 툭 튀어나는걸
부드럽게 살짝 뒤에서 앞으로 나오는듯이? 투명에서 불투명수치를 조정하면서 튀어나오는 효과를
만들어보았다.
Form에 Shown 이벤트에 걸어주면 됨.
protected override void OnShown(EventArgs e)
{
base.OnShown(e);
FormEffect(this);
}
// 이 메서드를 이용하게 된다.
private void FormEffect(Form fm)
{
double[] opacity = new double[] { 0.1d, 0.3d, 0.7d, 0.8d, 0.9d, 1.0d};
int cnt = 0;
System.Windows.Forms.Timer tm = new System.Windows.Forms.Timer();
{
fm.RightToLeftLayout = false;
fm.Opacity = 0d;
tm.Interval = 70; // 나타나는 속도를 조정함.
tm.Tick += delegate(object obj, EventArgs e)
{
if (( cnt +1 > opacity.Length) || fm == null)
{
tm.Stop();
tm.Dispose();
tm = null;
return;
}
else
{
fm.Opacity = opacity[cnt++];
}
};
tm.Start();
}
}
ps: 음 플젝에 적용해봤는데 MDI 부모창은 적용이 되는데 Mdi 자식창은 적용이 안되는것이...
쬐끔 아쉬웠던...
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 가상메서드 - 오버라이드... (0) | 2009.10.06 |
|---|---|
| 그리드뷰 각 Row색 바꾸기. (1) | 2009.09.25 |
| XmlHelper 를 만들다. (0) | 2009.09.23 |
| TextBox 페인트 이벤트 걸기. (2) | 2009.08.24 |
| ControlPaint 객체.. (0) | 2009.08.20 |
XmlHelper 를 만들다.
헬퍼를 만들어서 사용하고자 뚝딱... 만들었음.
예전 사용방법은 XmlDocument 를 이용하여 xml파일을 읽어들이고
XmlElement와 XmlAttribute를 이용해서 조작했으나 너무 번거롭고 소스도 지저분해짐.
해서 아래와 같은 헬퍼클래스를 만들어 사용함.
주의! 이건 순수 xml구조로 파일을 만들어내고 xsd같은 스키마 형태는 지원되지 않으므로 사용상 주의!!
Xml 파일 로딩 방법.
XmlHelper.XmlHelperClass xdoc = new XmlHelper.XmlHelperClass(@"C:\Documents and Settings\MyHome\My Documents\Visual Studio 2005\Projects\MyControl\MenuXml.xml");
this.textBox1.Text = xdoc.ToXml();
--> Xml 생성방법.
XmlHelper.XmlHelperClass xdoc = new XmlHelper.XmlHelperClass();
xdoc.Root_XmlElmt = new XmlHelper.XmlElmt("Root"); // 처음 Element 생성
XmlHelper.XmlElmt e1 = new XmlHelper.XmlElmt("E1");
e1.Att_Add("att1_Name", "att1_Value");
xdoc.Root_XmlElmt.ElmtAdd(e1); // Depth처리로... 순서를 맞춰주면 좋음
XmlHelper.XmlElmt e2 = new XmlHelper.XmlElmt("E2");
e2.Att_Add("att2_Name", "att2_Value");
e1.ElmtAdd(e2);
XmlHelper.XmlElmt e3 = new XmlHelper.XmlElmt("E3");
e3.Att_Add("att3_Name", "att3_Value");
e2.ElmtAdd(e3);
XmlHelper.XmlElmt e4 = new XmlHelper.XmlElmt("E4");
e4.Att_Add("att4_Name", "att4_Value");
e3.ElmtAdd(e4);
XmlHelper.XmlElmt e5 = new XmlHelper.XmlElmt("E5");
e5.Att_Add("att5_Name", "att5_Value");
e5.Att_Add("att5a_Name", "att5a_Value");
e1.ElmtAdd(e5);
// xml 파일로 저장
xdoc.Save(@"C:\Documents and Settings\MyHome\My Documents\Visual Studio 2005\Projects\MyControl\OpenXml\OpenXml\xml_Folder\ttt.xml");
this.textBox1.Text = xdoc.ToXml();
// xdoc.Root_XmlElmt["E1"] 로 해당 엘리먼트를 뽑아낼수 있음.
// XmlElmt[] 로 반환되므로... 하위 엘리먼트까지 뽑아낼수 있음.
-- 결과 ---------------------------------------------------------------------------
<?xml version="1.0" encoding="utf-8"?>
<Root>
<E1 att1_Name="att1_Value">
<E2 att2_Name="att2_Value">
<E3 att3_Name="att3_Value">
<E4 att4_Name="att4_Value">
</E4>
</E3>
</E2>
<E5 att5_Name="att5_Value" att5a_Name="att5a_Value">
</E5>
</E1>
</Root>
----------------------------------------------------------------------------------
- ElmtAdd : 엘리먼트 추가
- Save : 저장
- Load : 생성자를 통해 적용됨.( private 속성임 )
* 참고 : depth표현을 하고자 depth속성을 이용하는데 엘리먼트 추가시 자신의 depth를 조정받게 됨.
ex ) A.ElmtAdd( B );
A가 0이면 B가 1이 됨. A가 3 이면 B가 4가됨.
ToXml() 호출시 tab 문자가 뎁스만큼 붙어서 출력됨.
--> 2010년 3월 14일 추가사항..
Plugin 리스트 관리를 xml로 만들면서 사용하니 Attribute 뽑는것을 잊고 있었다.. 하여
GetAtt( string AttName )을 추가하였다.
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 그리드뷰 각 Row색 바꾸기. (1) | 2009.09.25 |
|---|---|
| Win Form이 스윽~~ 나오는 효과내기 (0) | 2009.09.23 |
| TextBox 페인트 이벤트 걸기. (2) | 2009.08.24 |
| ControlPaint 객체.. (0) | 2009.08.20 |
| TextBox에 드래그앤드랍 구현하기.! (0) | 2009.08.20 |
TextBox 페인트 이벤트 걸기.
텍스박스에 Paint 를 재정의 하고 싶을때 아래와 같이 재정의해서 생성자에 한줄 넣어주면
OnPaint를 쓸수가 있게 된다.
public class TTB : TextBox
{
public TTB()
{
base.SetStyle(ControlStyles.UserPaint, true);
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
}
}
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| Win Form이 스윽~~ 나오는 효과내기 (0) | 2009.09.23 |
|---|---|
| XmlHelper 를 만들다. (0) | 2009.09.23 |
| ControlPaint 객체.. (0) | 2009.08.20 |
| TextBox에 드래그앤드랍 구현하기.! (0) | 2009.08.20 |
| ErrorProvider 라는게 있음. (0) | 2009.08.18 |
ControlPaint 객체..
ControlPaint
ControlPaint.DrawBorder3D(e.Graphics, panel1.DisplayRectangle, Border3DStyle.Etched );
ControlPaint.DrawGrid(e.Graphics, panel1.DisplayRectangle, new Size(10, 10), Color.Blue);
ControlPaint.DrawRadioButton(e.Graphics, new Rectangle(10,10,10,10) , ButtonState.Checked);
ControlPaint.DrawSizeGrip(e.Graphics, Color.Red, new Rectangle(panel1.Width - 10, panel1.Height -10 ,10,10));
보더, 그리드, 라디오버튼그림, 사이즈그립표시 가 아래 적용된것이고 더 많이 있음.
적용한 이미지는 아래 참조.

판넬에 그룹박스처럼 외곽 보더를 바꾸고자 할때 사용할 수 있음.
참고 :
TextboxRender 라는게 있고... ComboBoxRender도 있고...
지원되는게 더있드라... 찾아봐야징...
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| XmlHelper 를 만들다. (0) | 2009.09.23 |
|---|---|
| TextBox 페인트 이벤트 걸기. (2) | 2009.08.24 |
| TextBox에 드래그앤드랍 구현하기.! (0) | 2009.08.20 |
| ErrorProvider 라는게 있음. (0) | 2009.08.18 |
| 바인딩네비게이터와 프로퍼티그리드 연결 (0) | 2009.08.18 |
TextBox에 드래그앤드랍 구현하기.!
드래그앤드롭 구현인데
SQL Management 처럼
테이블 트리에서 -> 에디터폼에 목록 드래그시 Text 마우스 커서 위치에
데이타 넣는 처리.
훈스에서 어떤 분이 질문한거 잠깐 구현해서 넣었음.
이를 글로 적어둠.
TextBox에 드래그오버시 Textbox에 캐럿을 마우스현위치로 이동시키는 처리가 필요했음.
GetPositionFromCharIndex 과
GetCharIndexFromPosition 로 처리가 가능해짐.
textBox.ArrowDrop = true;
private void button3_MouseDown(object sender, MouseEventArgs e)
{
textBox1.DoDragDrop(button3.Text, DragDropEffects.All);
}
private void textBox1_DragEnter(object sender, DragEventArgs e)
{
textBox1.Focus();
e.Effect = e.AllowedEffect;
}
private void textBox1_DragOver(object sender, DragEventArgs e)
{
if ((textBox1.PointToClient(new Point(e.X, e.Y)).X ) > textBox1.GetPositionFromCharIndex(this.textBox1.TextLength - 1).X)
{
this.textBox1.SelectionStart = this.textBox1.TextLength;
}
else
{
textBox1.SelectionStart = textBox1.GetCharIndexFromPosition(textBox1.PointToClient(new Point(e.X, e.Y)));
}
}
private void textBox1_DragDrop(object sender, DragEventArgs e)
{
this.textBox1.Paste(e.Data.GetData( typeof(string)).ToString());
}
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| TextBox 페인트 이벤트 걸기. (2) | 2009.08.24 |
|---|---|
| ControlPaint 객체.. (0) | 2009.08.20 |
| ErrorProvider 라는게 있음. (0) | 2009.08.18 |
| 바인딩네비게이터와 프로퍼티그리드 연결 (0) | 2009.08.18 |
| 바인딩 네비게이터 (0) | 2009.08.14 |
ErrorProvider 라는게 있음.

에러 대한 처리 표시를 쉽게 구현할수 있음.
http://msdn.microsoft.com/ko-kr/library/system.windows.forms.errorprovider_members(VS.80).aspx
자세한것은 msnd ㅎㅎ..
ErrorProvider er = null;
생성자orLoadEvent ( )
{
er = new ErrorProvider(this); // this 처리된것은 컨테이너를 인자값으로 취함.
}
private void textBox1_Validated(object sender, EventArgs e)
{
if (textBox1.Modified)
{
try
{
er.Clear();
checked
{
int i = Convert.ToInt32(textBox1.Text);
}
}
catch
{
er.SetIconAlignment(textBox1, ErrorIconAlignment.MiddleRight);
er.SetError(textBox1, "에러:숫자가 아님");
}
}
}
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| ControlPaint 객체.. (0) | 2009.08.20 |
|---|---|
| TextBox에 드래그앤드랍 구현하기.! (0) | 2009.08.20 |
| 바인딩네비게이터와 프로퍼티그리드 연결 (0) | 2009.08.18 |
| 바인딩 네비게이터 (0) | 2009.08.14 |
| WaitCursor ... (0) | 2009.08.14 |
 invalid-file
invalid-file invalid-file
invalid-file