일일 일정 관리 프로그램 II ( upGrade )

일일 일정 관리 프로그램으로써 어제 만든것보다 조금더 조작이 편하게 만들어볼까 해서
새로 만들었음.
* 설명 :
- 달력 : 일정이 기록된 날짜가 굵게 표시되고 클릭하면 해당 일자에 기록된 내용이 표시되고
또 새로 등록가능함.
- 리스트 박스 : 월별로 누적된 데이타를 보여줌. 클릭시 해당 날짜에 등록된 내용을 볼수 있음.
- 등록 버튼 : 입력된 내용과 시간을 항목에 등록함.
- 저장 버튼 : 등록되있는 날짜별 일일 일정을 파일에 기록함.
- 항목 리스트 아이템 :
- M : 수정
- D : 삭제
- 완료 : 일정 완료지은것들 체크
- 내일로 : 내일로 해당 항목을 보내기 위한 선택버튼
- 내일로 : 내일로 보내기 위한 선택 항목들을 내일 일정으로 보내줌.
- 번호는 그냥 순번일뿐이고.
- 완료버튼 위 TextBox : 완료 예상 시간 입력 가능
- 수정모드 사용은
항목 리스트 아템의 Textbox에서 F2누르거나 항목중 M버튼 클릭시 수정모드로 바뀜.
수정완료 : [Control + Enter] 누르면 수정완료됨.
삭제시 바로 삭제됨
버그 :
1. 항목 타이틀 표기가 좀 이상하게 출력되는점.
2. 저장이나 내일로 보내기 등 클릭시 동작이 되는데 ...눈으로 저장된건지 알수가 없음...
3. .. 찾는중...
--> 06, 14일 업그레이드

- 기능 추가
1. 알리미
2. 보고서 만들기
3. 환경설정!
4. 오늘/ 내일로 보내기 ( 단, 토,일은 선택사항임 )
사용법 :
- 기본기능
1. 하루 할 일들을 등록하고 저장.
2. 이전 일정중 못한것 , 오늘로 가져오기 내일로 보내기로 등록 저장.
3. 하루를 정리 할때 완료된것들을 체크해서 저장
4. 보고서 만들기를 통해 일일 또는 주간단위로 Text파일로 만들어서 보관 가능함.
5. 항목에 시간등록하게 되면 이값을 이용해 해당시간이 되면 알람 효과를 통해 알려줌.
- 환경설정
1. xml과 text파일 보관 폴더를 지정할수 있음. ( 공통으로 사용 함 )
2. 하루 하루 반복되는 일정이 존재시 여기에 등록해두고
3. 일정 등록시 매일 반복되는 일정 추가 가능함.
- 보고서 만들기
1. 1~ 7일 간 일정을 text 파일로 만들수 있음. ( 단, 완료목록만 출력됨 )
2. 미리보기를 통해 일주일 내용을 한꺼번에 확인 가능함.
: 출력을 원하면.. 메모장에서... ~~,
알림 효과 :

작업 표시줄에 아이콘. 등장!!

작아서 안보이넹.. Js 라는 빨간 아이콘 등장!! 역시 그리는건 쉽지 않음..
위에는 몇초 후 일정 등록해서 알림 효과를 확인해본 화면임.
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 드디어 챠트를 만들다!!! (0) | 2009.06.19 |
|---|---|
| 챠트 모듈을 만들다!! (0) | 2009.06.17 |
| 하루 하루.... 일정 기록하고 관리 하는 기능! (0) | 2009.06.09 |
| TextBox 에서 Enter키가 눌렸을 때 Tab 이동.. 관련해서 두가지.. (0) | 2009.06.05 |
| 데이타 테이블 그리기. (2) | 2009.05.08 |
하루 하루.... 일정 기록하고 관리 하는 기능!

이 프로그램은 하루 하루 그날 그날 예정사항을 기록 해놓고
처리 할때마다 OK 체크박스를 기록하면서 그날 그날 어떤 일을 했는지 기록으로 남기고
관리 할수 있도록 만듬.
간단한 사용법 Textbox에 그냥 입력하고 등록! 누르면 됨.
리스트 등록 후 -> 저장 누르면 파일에 저장됨.

- 항목 리스트에서의 TextBox 기능
F2 키 : 수정
우측버튼 : 수정, 삭제 기능
- 달력
저장된 파일 존재시 날짜별로 굵게 표시함.
- 리스트 박스
그달에 저장된 기록을 보여줌. ( 클릭... 리스트에 출력 해볼까낭 )
앞으로 ...
데이타를 주간별, 월간별로 출력할수 있게만들어 봄.
: XML을 이용해서 데이타 저장, 수정, 등록, 삭제를 함.
추가 : 목록에 대한 등록, 수정, 삭제시 저장버튼 배경색 변경으로 알려줌.
--> 변경된 UI

--> 0612 이프로그램에 대한 업그레이드로 새로 만들었음... 다음 버젼..
이프로그램은 폐품 처리 ~
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 챠트 모듈을 만들다!! (0) | 2009.06.17 |
|---|---|
| 일일 일정 관리 프로그램 II ( upGrade ) (0) | 2009.06.12 |
| TextBox 에서 Enter키가 눌렸을 때 Tab 이동.. 관련해서 두가지.. (0) | 2009.06.05 |
| 데이타 테이블 그리기. (2) | 2009.05.08 |
| 메뉴] 즐겨찾기 읽어들이기 (0) | 2009.05.08 |
/// <summary>
/// 텍스 박스에서 키보드 다운키가 눌렸을 때 처리 방법.
/// </summary>
/// <param name="tb"></param>
/// <param name="mode"></param>
/// <param name="delegateHandle"></param>
public static void TextBox_NextFocus(Control ParentControl, Control CurrentControl)
{
CurrentControl.KeyDown += delegate(object sender, KeyEventArgs e)
{
if( e.KeyCode == Keys.Enter)
if (string.IsNullOrEmpty(CurrentControl.Text) == false) {
1. SendKeys.Send("{TAB}"); // 이게 더 유용하뉑!
2. ParentControl.SelectNextControl(CurrentControl, true, true, true, true); // 기존에 썼던 방법!
}
};
}
1. 방법이 좀더 쉽다.
2. 방법은 일일이 찾는 시간이... ㅡ.,ㅡ;; 눈에 안보일만큼 또 생기겠지?
SendKeys 가 역시 훨씬 쉽다! ...
ps : 2번방법은 TextBox가 그룹박스 같은거에 속해있다면
그리드안에서 갖히게 되는 현상이 생겼음.
탭을 이용한다면 관계없이 지나가는것을 볼수 있었음.
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 일일 일정 관리 프로그램 II ( upGrade ) (0) | 2009.06.12 |
|---|---|
| 하루 하루.... 일정 기록하고 관리 하는 기능! (0) | 2009.06.09 |
| 데이타 테이블 그리기. (2) | 2009.05.08 |
| 메뉴] 즐겨찾기 읽어들이기 (0) | 2009.05.08 |
| 그래픽스. 어디에 그려지는가? (0) | 2009.05.08 |
Textbox에 숫자만... 또는 숫자를 제외하고...
숫자만 넣고 싶거나, 숫자를 제외하고 ...
단 이것은 입력을 제한해버리기때문에... 오류메세지를 어딘가 보여줘야 할텐뎅... 우짤까낭!!!
/// <summary>
/// 숫자입력 판단 모드
/// </summary>
public enum InNumberMode
{
/// <summary>
/// 숫자만
/// </summary>
Number,
/// <summary>
/// 숫자 제외
/// </summary>
Number_Not
}
/// <summary>
/// Textbox에 값 입력시 동적으로 체크
/// </summary>
/// <param name="CurrentControl"></param>
/// <param name="eNumMode"></param>
public static void TextBox_Validation(Control CurrentControl, InNumberMode eNumMode)
{
CurrentControl.KeyPress += delegate(object sender, KeyPressEventArgs e)
{
if( char.IsNumber( e.KeyChar)) // e.Handled = true; 가 되면 이벤트가 막혀서 취소됨.
e.Handled = ( eNumMode == InNumberMode.Number_Not );
else
e.Handled = (eNumMode == InNumberMode.Number);
};
}
'# 2) .Net ( Vs 2005 ) > 기타' 카테고리의 다른 글
| 코드리스트 팝업 창 관련 로직. (0) | 2009.08.11 |
|---|---|
| 대리자에 대한 색다른 접근? (0) | 2009.08.06 |
| 재귀 ㅡㅡ 헷갈리뉑.. 기록해놔야지. (0) | 2009.06.05 |
| 코드 조각 내맘 데로 바꾸기... (0) | 2009.06.03 |
| Form 사이즈 변경 못하게 막기 (0) | 2009.05.14 |
재귀 ㅡㅡ 헷갈리뉑.. 기록해놔야지.
부모 - 자식(부) -- 자식(자식) --- 자식
위처럼 (부모 - 자식) 단위로 반복되는 트리구조형태일때
그 깊이를 알수 없으나 한번에 적용하고자 할때 재귀 호추를 이용해서 작업을 해왔음.
주의 : 반듯이 재귀호출은 탈출구가 필요함. ..
--> 어차피 스택오버플로 예외가 발생할것임으로... 안되면 말자!
응용 예로는...
파일 목록 읽어드리는 탐색기? , XML에서 구조파악 후 깊은곳에서 뭔가 꺼내와야 하는 탐색할때나???
가끔 만들어보는데 만들때마다 헷갈릴때가 있어서 기록해둠. ...
효심 깊은 자식들을 만들어볼까나...
{
체크( 부 , 자 )
}
---------------------------
체크 ( 부 , 자 )
{
if( 자.자식들있나? )
foreach( 자식 in 자.자식들 )
체크 ( 자, 자식 )
else
자.일(for 부모 );
}
private void ucCompany_Body_Load(object sender, EventArgs e)
{
foreach (TabPage tp in tabControl1.TabPages)
{
foreach (Control ctrl in tp.Controls)
{
fnTextBox_Next(tp, ctrl); // 최초 함수 호출을 함.
}
}
}
/// <summary>
/// 나중에 이건 -> BaseUserCtrl 같은걸로 만들어서 빼야됨.
/// </summary>
/// <param name="pr"></param>
/// <param name="tx"></param>
private void fnTextBox_Next(Control pr, Control tx)
{
if (tx.HasChildren)
{
foreach (Control _pr in tx.Controls)
{
fnTextBox_Next(tx, _pr); // 함수내에서 다시 자기자신을 부르게 되는 재귀호출
}
}
else
{
if (tx is TextBox) Control_AddIn_Function.TextBox_NextFocus(tx);
//재귀호출에 탈출구가 됨.
}
}
위 소스는 재귀에 사용하던 코드중 하나임.
'# 2) .Net ( Vs 2005 ) > 기타' 카테고리의 다른 글
| 대리자에 대한 색다른 접근? (0) | 2009.08.06 |
|---|---|
| Textbox에 숫자만... 또는 숫자를 제외하고... (0) | 2009.06.05 |
| 코드 조각 내맘 데로 바꾸기... (0) | 2009.06.03 |
| Form 사이즈 변경 못하게 막기 (0) | 2009.05.14 |
| MDI 창에서 스크롤바~ (0) | 2009.05.14 |
코드 조각 내맘 데로 바꾸기...
이 코드조각 경로는 Vs2005 에 메뉴중 도구 ->[ 코드조각 ]에서 확인 가능하며
이중 한 파일을 복사 해서 자주 사용하는 코드블록을 아래처럼
수정해서 사용할 수 있음.
수정된 파일을 따로 관리하면서 코드조각 추가시 해당 폴더를 찍어주면
그이하 파일들이 모두 등록되서 사용이 가능하게 됨. ( 폴더 지정시 vs를 리셋해주면 됨 )
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>addtpc</Title>
<Shortcut>addtpc</Shortcut> // 코딩중 addtpc 탭탭 치면 아래 지정된 소스가 출력됨.
<Description>상판 중앙 컨트롤 추가</Description>
<Author>윤지송</Author>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
<SnippetType>SurroundsWith</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>FactoryBtnName</ID> // 코드조각 변수임. 사용시 $변수명$
<ToolTip>공용팩토리컨트롤명</ToolTip>
<Default>factoryBtn</Default> // 기본값
</Literal>
</Declarations>
<Code Language="csharp">
<![CDATA[ TopCenterPanel_ControlAdd(Factory_Control.Factroy_Control.GetButtonInstance($FactoryBtnName$.SetCode(UniManForDotNet.Forms.Factory_Control.Button_Codes.PreView$Selected$ $end$))); ]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
ps :
$Selected$ $end$
추가적으로 위와 같은 게 있는데 따로 설명은 찾기 어렵고 작업해보면
소스가 출력되었을때 변수가 수정된 후 커서가 위치하게 되는 곳이었다.
'# 2) .Net ( Vs 2005 ) > 기타' 카테고리의 다른 글
| Textbox에 숫자만... 또는 숫자를 제외하고... (0) | 2009.06.05 |
|---|---|
| 재귀 ㅡㅡ 헷갈리뉑.. 기록해놔야지. (0) | 2009.06.05 |
| Form 사이즈 변경 못하게 막기 (0) | 2009.05.14 |
| MDI 창에서 스크롤바~ (0) | 2009.05.14 |
| 트리뷰] 트리뷰 노드추가하기 2 (0) | 2009.05.09 |
Form 사이즈 변경 못하게 막기
Min, Max 사이즈를 레이아웃 다 잡고 복사해서 박았던 기억이 나서
기록해둠.
AutoSizeMode = GrowOnly; ( 기본값 )
AutoSizeMode = GrowAndShrink; ( 변경 하지 못함 )
위 처럼 값을 바꿔주면 폼 경계에 가도 마우스 커서가 바뀌지 않고
사이즈 조절이 안됨.
'# 2) .Net ( Vs 2005 ) > 기타' 카테고리의 다른 글
| 재귀 ㅡㅡ 헷갈리뉑.. 기록해놔야지. (0) | 2009.06.05 |
|---|---|
| 코드 조각 내맘 데로 바꾸기... (0) | 2009.06.03 |
| MDI 창에서 스크롤바~ (0) | 2009.05.14 |
| 트리뷰] 트리뷰 노드추가하기 2 (0) | 2009.05.09 |
| 트리뷰] 트리뷰 노드추가하기 1 (0) | 2009.05.09 |
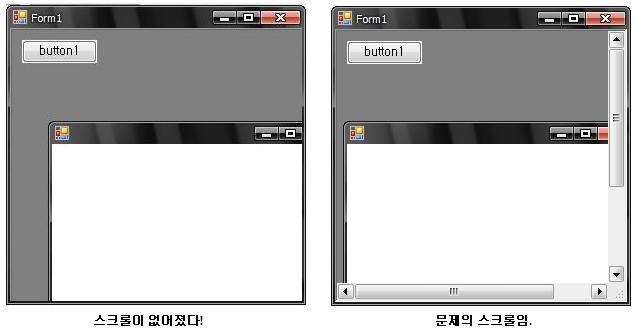
MDI 창에서 스크롤바~
오... 삽질에 삽질...
메인 폼을 MDI 컨테이너 설정을 한후
MDI자식창을 띠웠을때 MDI자식창이 메인폼 영역에서 움직여 경계면으로 가져갔을때
스크롤이 발생한다.
VScroll , HScroll , AutoScroll 다 필요없다.
무조건 뜬다!...
안뜨게 하는 방법이 있다!
AutoScrollMiniSize 속성에 값을 무식하게 5000, 5000 넣어준다..

음하하~~ 홀가분해진당!
'# 2) .Net ( Vs 2005 ) > 기타' 카테고리의 다른 글
| 코드 조각 내맘 데로 바꾸기... (0) | 2009.06.03 |
|---|---|
| Form 사이즈 변경 못하게 막기 (0) | 2009.05.14 |
| 트리뷰] 트리뷰 노드추가하기 2 (0) | 2009.05.09 |
| 트리뷰] 트리뷰 노드추가하기 1 (0) | 2009.05.09 |
| Html Table 파싱 (0) | 2009.05.09 |
달력을 만들때...
달력 컨트롤 소스임. Web용임.
달력을 쉽게 만들려면
DateTime을 가지고 쉽게 제작이 가능함.
요구사항에 적합한 달력을 만들기 위해서 새로운 달력이 필요하다면 한번쯤 만들어보는것도
괜찮은 듯 함.
중요한 부분만 글씨를 굵게 표시 했음.
private void create(int year, int month)
{
DateTime date = new DateTime(year, month, 1); // 해당년월에 1일.
ctrl_CalendarBody.Text = "day : " + DateTime.DaysInMonth(year, month).ToString(); // 총 일수
ctrl_CalendarBody.Text += "week : " + date.DayOfWeek.ToString();
int totalDay = DateTime.DaysInMonth(year, month);
StringBuilder sb = new StringBuilder("<table width=\"700\" border=\"1\" cellspacing=\"5\" cellpadding=\"3\"><tr><td bgcolor=\"FFFFFF\">");
string[] dayofweek = Enum.GetNames(typeof(DayOfWeek));
sb.AppendFormat("<tr align=center>");
for (int i = 0; i < dayofweek.Length; i++)
sb.AppendFormat("<td style=\"width: 100px;height: 30px;\">{0}</td>", dayofweek[i].Substring(0, 3));
sb.AppendFormat("</tr>");
sb.AppendFormat("<tr>");
string style = string.Empty;
string text = string.Empty;
for (int day = 1 - (int)date.DayOfWeek; day <= totalDay; day++)
{
//설정
if ((day + (int)date.DayOfWeek) % 7 == 0) // 토요일
style = string.Format("color:{0};", "blue");
else if ((day + (int)date.DayOfWeek) % 7 == 1) // 일요일
style = string.Format("color:{0};", "red");
else
style = string.Format("color:{0};", "black"); // 월 ~ 금요일
if (day <= 0)
text = " ";
else
{
if (day == DateTime.Now.Day && year == DateTime.Now.Year && month == DateTime.Now.Month) // 오늘 날짜 표시
{
style += "font-weight:bold;";
text = day.ToString();
}
else
text = day.ToString();
}
//해당값 입력.
sb.AppendFormat("<td style=\"{1}\">{0}</td>", text, style);
if (0 == (day + (int)date.DayOfWeek) % 7) // 다음주~ 로 넘어가는 부분 DayofWeek 요일 열거형
sb.Append("</tr><tr>"); // (day + (int)date.DayOfWeek) % 7 나머지가 0
style = string.Empty;
}
sb.AppendFormat("</tr>");
sb.AppendFormat("</table>");
ctrl_CalendarBody.Text = sb.ToString();
sb.Remove(0, sb.Length);
sb = null;
}
'# 2) .Net ( Vs 2005 ) > WebForm' 카테고리의 다른 글
| Asp.Net] Razor, MVC 스터디.. (0) | 2018.03.15 |
|---|---|
| 메뉴] 자바스크립트로 만든 메뉴객체를 이용. (0) | 2009.05.09 |
| 철호야! 공부하자! (0) | 2009.05.08 |
| 리피터 사용!! (0) | 2009.05.08 |
| Table Row-> Select, MouseOver, Out관련 (0) | 2009.05.08 |
트리뷰] 트리뷰 노드추가하기 2
이건 웹페이지에서임.
누님 공부를 도와주면서 설명해준 소스임.
방식은 앞서 트리뷰 노드 추가와 같으나
그 처리 방식이 조금 다름.
데이타를 가져와서
이걸 TreeNode를 상속받은 cTreeNode로 바꾼다
그리고 cTreeNode[] 를 순차적으로 돌면서
자기를 참조하고 있는 자식이 될 노드들을 찾아서 추가하게 됨.
이때 자신이 참조하는 값이 0이면 트리뷰에 직접 붙인다.( Root 를 가리키는 셈임 )
protected void Page_Load(object sender, EventArgs e)
{
TreeView1.SelectedNodeChanged += new EventHandler(TreeView1_SelectedNodeChanged);
if (!IsPostBack)
{
SetPage();
}
}
public class cTreeNode : TreeNode
{
bool isDelete = false;
public bool IsDelete
{
get { return isDelete; }
set { isDelete = value; }
}
int seqNo = 0;
public int SeqNo
{
get { return seqNo; }
}
int parentNo = 0;
public int ParentNo
{
get { return parentNo; }
}
public cTreeNode(int seq, int pno, string _text, string _value)
{
this.seqNo = seq;
this.parentNo = pno;
this.Text = _text;
this.Value = _value;
}
}
private void SetPage()
{
try
{
TreeView1.Nodes.Clear();
DataSet ds = new BusinessLayer().SelectCategory();
if (ds != null && ds.Tables.Count > 0)
{
cTreeNode[] ctreenodes = GetTreeNode(ds.Tables[0]); //목록이 담긴 테이블을 넘겨준다.
Binding(ctreenodes); //트리뷰에 바뀐 TreeNode를 집어 넣는 부분
ds.Clear();
ds.Dispose();
}
ds = null;
}
catch(Exception ex)
{
throw new Exception(ex.Message);
}
}
/// <summary>
/// 1. DataRow -> TreeNode 변환
/// </summary>
/// <param name="dt"></param>
/// <returns></returns>
#region
private cTreeNode[] GetTreeNode(DataTable dt)
{
cTreeNode[] trNodes = new cTreeNode[dt.Rows.Count];
int cnt = 0;
int seq = 0;
int pno = 0;
string title = string.Empty;
foreach (DataRow dr in dt.Rows)
{
seq = Convert.ToInt32( dr["SEQNO"] );
pno = Convert.ToInt32(dr["PARENTNO"] == DBNull.Value ? "0" : dr["PARENTNO"]);
title = dr["TITLE"].ToString();
trNodes[ cnt++ ] = new cTreeNode( seq, pno, title, title+"_value" ); //cTreeNode가 1개씩 만들어져서 채워짐
}
return trNodes;
}
#endregion
/// <summary>
/// 트리노드 하나로 묶어주기
/// </summary>
/// <param name="trNodes"></param>
/// <returns></returns>
#region Binding(cTreeNode[] trNodes)
private void Binding(cTreeNode[] trNodes)
{
TreeNode tNode = null;
foreach (cTreeNode trNode in trNodes)
{
if (trNode.ParentNo == 0)
{
TreeView1.Nodes.Add( trNode );
tNode = trNode;
}
TreeDepth(trNodes, trNode);
}
}
#endregion
/// <summary>
/// 자기를 참조 하고 있는 노드를 아래로 붙이는 메서드.
/// </summary>
/// <param name="trNodes">목록리스트</param>
/// <param name="trNode">선택된값</param>
#region TreeDepth(cTreeNode[] trNodes, cTreeNode trNode)
private void TreeDepth(cTreeNode[] trNodes, cTreeNode trNode)
{
foreach (cTreeNode tNode in trNodes)
{
if (trNode.SeqNo == tNode.ParentNo) //자기를 참조하고 있는 노드인지
{
trNode.ChildNodes.Add(tNode); //자신을 참조하고 있으면 자기 아래로 붙이기.
}
}
}
#endregion
private void TreeView1_SelectedNodeChanged(object sender, EventArgs e)
{
ClientScript.RegisterStartupScript(this.GetType(), "selectTreeNode", "alert('" + TreeView1.SelectedNode.Text + "를 선택했습니다.');", true);
}
'# 2) .Net ( Vs 2005 ) > 기타' 카테고리의 다른 글
| Form 사이즈 변경 못하게 막기 (0) | 2009.05.14 |
|---|---|
| MDI 창에서 스크롤바~ (0) | 2009.05.14 |
| 트리뷰] 트리뷰 노드추가하기 1 (0) | 2009.05.09 |
| Html Table 파싱 (0) | 2009.05.09 |
| 게임 챗팅창처럼... (0) | 2009.05.09 |
