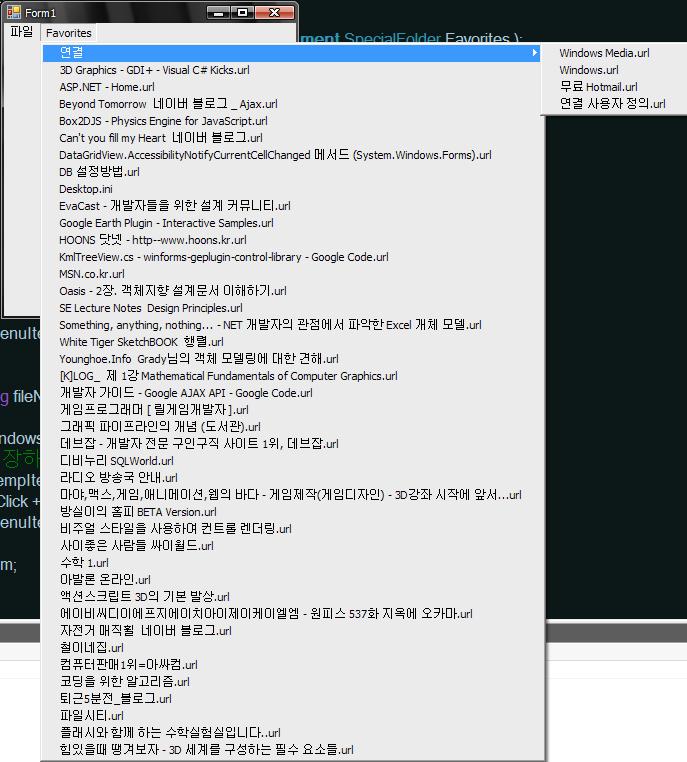
메뉴] 즐겨찾기 읽어들이기

이건 내 피씨에 즐겨찾기 폴더의 내용을 그대로 메뉴 스트립에 옮긴것임.
메뉴 클릭시 익스플로어를 실행하면서 해당 링크를 실행함.
해본것은 그냥 재귀호출을 통해 트리뷰나 메뉴스트립관련해서 똑같은 처리 방식을
테스트 해본것임.
아래 객체를 이용해서
FavoritesMenuItems fMenuItem = new FavoritesMenuItems();
mainMenu1.MenuItems.Add( fMenuItem.GetDirectory( fMenuItem.FavoritesPath) );
이 두줄이면 위 폼처럼 만들어짐.
아래 객체는 즐겨찾기 폴더에 데이타를 메뉴 스트립으로 만들어주는 객체임.
/// <summary>
/// 탐색기 - 즐겨찾기
/// 메뉴로 등록하는 class
/// </summary>
class FavoritesMenuItems
{
public string FavoritesPath;
Hashtable htArray = new Hashtable();
public FavoritesMenuItems()
{
FavoritesPath = Environment.GetFolderPath( Environment.SpecialFolder.Favorites );
}
public MenuItem GetDirectory( string path)
{
System.Windows.Forms.MenuItem rootItem = new MenuItem();
string[] directorys = System.IO.Directory.GetDirectories( path );
string[] files = System.IO.Directory.GetFiles( path );
rootItem.Text = GetItemName( path);
foreach( string directoryName in directorys)
{
rootItem.MenuItems.Add(GetDirectory( directoryName ));
}
foreach( string fileName in files)
{
System.Windows.Forms.MenuItem tempItem = new MenuItem();
// Ht에 저장하면서 MenuItem에 등록!!
SetArray(tempItem, GetItemName( fileName ), fileName, 0);
tempItem.Click += new EventHandler(tempItem_Click);
rootItem.MenuItems.Add( tempItem );
}
return rootItem;
}
private string GetItemName(string path)
{
int idx = 0;
idx = path.LastIndexOf(@"\");
if( idx <= -1 ) return path;
return path.Substring( idx+1, path.Length - idx-1);
}
// 중복된 Key는 카운트 반영!
private void SetArray(System.Windows.Forms.MenuItem tempItem, string Key, string Value, int i)
{
if( htArray.Contains( Key) == false)
{
tempItem.Text = Key;
htArray.Add( Key, Value);
}
else
{
SetArray(tempItem, Key + (i++).ToString() , Value, i);
}
}
// 자기자신을 이용한 Value값 셀렉트
private string this[string Key]
{
get
{
return (string)htArray[ Key ];
}
}
// 서브메뉴에 대한 클릭이벤트..
private void tempItem_Click(object sender, EventArgs e)
{
//MessageBox.Show( this[((MenuItem)sender).Text] );
if( this[((MenuItem)sender).Text].Trim().CompareTo("") == 0)
return;
System.Diagnostics.ProcessStartInfo pcssinfo = new System.Diagnostics.ProcessStartInfo( "explorer", this[((MenuItem)sender).Text]);
System.Diagnostics.Process.Start( pcssinfo );
// 익스플로어를 실행함.
}
}
ps : 음 참 별걸 다 적용했다는 생각이 듬...
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| TextBox 에서 Enter키가 눌렸을 때 Tab 이동.. 관련해서 두가지.. (0) | 2009.06.05 |
|---|---|
| 데이타 테이블 그리기. (2) | 2009.05.08 |
| 그래픽스. 어디에 그려지는가? (0) | 2009.05.08 |
| 테트리스 (0) | 2009.05.02 |
| 아날로그 시계 (0) | 2009.05.02 |
그래픽스. 어디에 그려지는가?
DrawRect( Graphics.FromHwnd( this.pictureBox1.Handle ) , new Pen( Color.Red ,2f), new Rectangle( 1, 1, 10,10));
DrawRect( Graphics.FromHwnd( this.pictureBox2.Handle ) , new Pen( Color.Blue ,2f), new Rectangle(0, 0, 10,10));
private void DrawRect( Graphics ggg, Pen pen, Rectangle rect)
{
ggg.DrawRectangle(pen, rect);
}
Graphics를 테스트 해보면... 해당 컨트롤에서 추출된 Graphics 객체에 그려짐...
2D GDI + 가 궁금할때!!! 테스트해봤던 내용임.
어디에 그려지는가~
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 데이타 테이블 그리기. (2) | 2009.05.08 |
|---|---|
| 메뉴] 즐겨찾기 읽어들이기 (0) | 2009.05.08 |
| 테트리스 (0) | 2009.05.02 |
| 아날로그 시계 (0) | 2009.05.02 |
| HTML 자동 정렬 프로그램 (0) | 2009.05.02 |
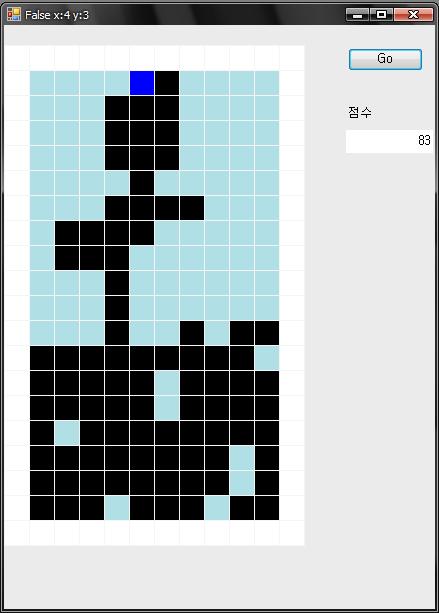
테트리스
WinApi.co.kr 에 존재하는 C언어에 테트리스를 분석해서 만들어낸 테트리스임. (버그 다수 존재 함)
프로그래밍을 하게 되면 반듯이 작성해야지 했던 게임이었는데
만들고 나니 어찌나 기쁘던지...
자료구조도 알고리즘도 프로그램 로직 자체도 서툴렀던 시절
C언어로 된 테트리스 로직을 분석하고 만들어내었을때 비약적인 발전을 할수 있었음.
GDI+라든가 배열사용이라든가, 게임시 동작을 처리 하는 부분에 대해서라든가.
이것도 역시 바둑판 그리기가 사용된다. 배경을 그리고 블럭을 그리는데 사용됨.

테트리스 소스임
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 메뉴] 즐겨찾기 읽어들이기 (0) | 2009.05.08 |
|---|---|
| 그래픽스. 어디에 그려지는가? (0) | 2009.05.08 |
| 아날로그 시계 (0) | 2009.05.02 |
| HTML 자동 정렬 프로그램 (0) | 2009.05.02 |
| FND를 이용한 디지탈 시계 (0) | 2009.05.02 |
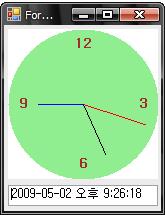
아날로그 시계

초단위로 똑딱 똑딱 흐르니 아날로그라고 하긴 그렇지만 ... 뭐 어쨌거나...
분,초는 360도를 60으로 나눠서 초당 6도씩 이동시키며
시는 360도를 12로 나눠서 30도씩 이동시킴. ㅡ.,ㅡ;;
시계 표시는 행렬 로테이션을 이용해서 표시함
초 각 : Convert.ToSingle(this.secPin.IdentityRadian(DateTime.Now.Second) * 6);
분 각 : Convert.ToSingle( this.minPin.IdentityRadian(DateTime.Now.Minute) * 6);
시 각 : Convert.ToSingle( (this.hourPin.IdentityRadian(DateTime.Now.Hour)%12)* 5 * 6);
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 그래픽스. 어디에 그려지는가? (0) | 2009.05.08 |
|---|---|
| 테트리스 (0) | 2009.05.02 |
| HTML 자동 정렬 프로그램 (0) | 2009.05.02 |
| FND를 이용한 디지탈 시계 (0) | 2009.05.02 |
| FND( SevenSegment ) (0) | 2009.05.02 |
HTML 자동 정렬 프로그램
이때는 정규식도 모를때고 한참 알고리즘 공부할때라서..
HTML파싱을 좀 독특하게 했음. 그래프 알고리즘을 적용해서 만들었음. 참 특이했던 것임.
에피소드 : DB만 하실줄 아시던 부장님이 웹프로그래머가 DB 데이타를 받아서 다시 그걸 테이블태그를 붙여서 플래이스홀더 컨트롤에 바인딩 하는것을 보고 DB에서 다 해줄테니 그냥 붙여넣으라고 했다는... 웹프로그래머는 asp.net 1년차 였음. 나역시 윈폼1년하고 웹폼을 배워보고자 들어가서 보았을때 첨엔 asp.net은 그렇게 작업하는줄 알았음...

ps : 다 구현하고 프로젝트 끝나갈 무렵 vs2005에 보니 정렬기능이 있더라눈... 쿨럭!
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 테트리스 (0) | 2009.05.02 |
|---|---|
| 아날로그 시계 (0) | 2009.05.02 |
| FND를 이용한 디지탈 시계 (0) | 2009.05.02 |
| FND( SevenSegment ) (0) | 2009.05.02 |
| 데이타베이스 브라우져 ver2 (0) | 2009.05.02 |
FND를 이용한 디지탈 시계
앞서 설명한 FND를 컨트롤로 만들어두었던것을
이용해서 시계를 만들었음.

다시봐도 나름 잘 만들었넹...
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 아날로그 시계 (0) | 2009.05.02 |
|---|---|
| HTML 자동 정렬 프로그램 (0) | 2009.05.02 |
| FND( SevenSegment ) (0) | 2009.05.02 |
| 데이타베이스 브라우져 ver2 (0) | 2009.05.02 |
| 처음 만든 이미지 뷰어 (0) | 2009.05.02 |
FND( SevenSegment )

FND는 LED를 위와같이 배열하여 하나의 디스플레이 소자로써 숫자나 영문 표시를 한다.
실제 부품 핀 번호를 위에 A~ G까지 써놓았고 여기에 Com 단자와 Dot표시 Led가 존재한다.
다만 프로그래밍에서 제외시켰음.
이 프로그래밍은 C#을 막 시작해서 5달째쯤 되어 시간이 좀 되던중에 디지탈 숫자 표시에 관련된
얘기를 듣고 마침 객체지향에 대해 막 궁금해 하던 시절에 이걸 만들었었다. 아 ~ 옛날이여~~
내가 전자과라서 전자 부품은 거의 모두 알고 있었던 시절이었으니 부품에 대해 그리 사전조사가 필요없었고. 당시 객체 지향에 맞는 코드를 만들어보고자 위 FND를 설계후 디지탈 시계를 만들었었음.
/// <summary>
/// fillup: 채우다,
/// BackColor : 바탕색,
/// UserColor : 사용자 정의색
/// </summary>
enum FillUp {BacKColor,UserColor};
enum SegmentArray {a,b,c,d,e,f,g};
//핀 번호와 Led 표시상태를 구분짓는 값이다. Led가 On, Off되면서 숫자가 표시되므로
이 값을 위처럼 구분짓는다.
/// <summary>
/// 모서리 옵셋값
/// </summary>
float angleoffsetvalue = 9f;
public float AngleOffsetValue
{
get { return angleoffsetvalue; }
set { angleoffsetvalue = value;
CVPointSegments.Calculat(this.Size, angleoffsetvalue, thinkness);
}
}
// 이것은 Led 하나의 다각형 그림을 그릴때 그 모서리를 뽀족하게 할것인지 말것인지를 결정하는 값이다.
/// <summary>
/// 세그먼트 두께 값.
/// </summary>
float thinkness = 7f;
public float SegmentThinkness
{
get { return thinkness; }
set { thinkness = value;
CVPointSegments.Calculat(this.Size, angleoffsetvalue, thinkness);
}
}
// 이것은 세그먼트 표시되는 Led표시부의 두께 값이다.
/// <summary>
/// 외곽선 유무 기본값 : true
/// </summary>
Boolean displayouterwall = true;
public Boolean DisplayOuterWall
{
get {return displayouterwall; }
set {displayouterwall = value; }
}
// 이것은 표시될때 Led의 외곽선 표시임.
/// <summary>
/// 디스플레이~~!! 될 번호... 숫자 0~ 9 가운데...
/// </summary>
int displayIndex = 0;
public int DisplayNumber
{
get { return displayIndex; }
set {
displayIndex = value % 10;
}
}
// 표시될 숫자
/// <summary>
/// Segment 컬러.
/// </summary>
Color usercolor = Color.Red;
public Color UserColor{
get {return usercolor;}
set {usercolor = value;}
}
// Led 색상이 되겠다.
string[][] DisplayNumbers = new string[10][]
{
new string[] {"a","b","c","d","e","f"}, // 0
new string[] {"b","c"}, // 1
new string[] {"a","b","g","d","e"}, // 2
new string[] {"a","b","c","d","g"}, // 3
new string[] {"b","c","g","f"}, // 4
new string[] {"a","f","g","c","d"}, // 5
new string[] {"a","f","g","c","d","e"}, // 6
new string[] {"a","b","c"}, // 7
new string[] {"a","b","c","d","e","f","g"}, // 8
new string[] {"a","b","c","d","g","f"} // 9
};
위 표시는 숫자값에 따른 켜질 Led다!
위에만 봐도 FND의 실제 동작을 가늠할 수 있지 아니한가?
위에는 동작관련된것이고.
아래는 세그먼트 표시관련된 것.
// |offset|
// sp2******************sp3
// sp1******************************sp4 <== 세그먼트 1개
// sp6******************sp5
// halfhinkness : 두께의 절반.
//
이것이 기본 컨셉이었다!!
오~~ 그땐 그래도 머리가 잘 돌았나부다. 하하하!!



실제 존재하는 부품 동작 그대로를 프로그래밍 해보았음.
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| HTML 자동 정렬 프로그램 (0) | 2009.05.02 |
|---|---|
| FND를 이용한 디지탈 시계 (0) | 2009.05.02 |
| 데이타베이스 브라우져 ver2 (0) | 2009.05.02 |
| 처음 만든 이미지 뷰어 (0) | 2009.05.02 |
| 폼간 데이타 전달 (0) | 2009.05.02 |
데이타베이스 브라우져 ver2
앞에 블로깅 한 것에 이전버젼으로 초기에 만들어졌던 브라우져보다 조금 독특한 방식으로 동작됨.


UI는 정말 어쩔수 없는듯 함.
제작의도!
원래는 취업의도로 부족한 경력을 조금이라도 어필해보고자 만들었던 것이고
1년정도 C#을 했던 경험과 공부했던 지식들을 모아서 만들었었음.
이 프로그램은 DB와 상호 작용시 프로시져를 이용하며, 그때 만들어져있던 프로시져생성기와 더블어 사용하게되며 프로시져를 제작 후 해당 프로시져를 프로그램에 등록하게 되면 자동으로 UI를 표출하고 데이타를 가져와서 뿌려주고 추가 수정 삭제 작업역시 동일하게 구현이 됨.
이 기능들을 바탕으로 조금더 나은 UI를 그려내고자 작업하다가 이번에 새로운 브라우져가
만들어졌었다.
UI참... 거시기 하네~~
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| FND를 이용한 디지탈 시계 (0) | 2009.05.02 |
|---|---|
| FND( SevenSegment ) (0) | 2009.05.02 |
| 처음 만든 이미지 뷰어 (0) | 2009.05.02 |
| 폼간 데이타 전달 (0) | 2009.05.02 |
| 그리드뷰 컨트롤 (0) | 2009.05.02 |
처음 만든 이미지 뷰어

기능1 : 단순한 이미지 뷰어 기능
기능2 : 알집을 이용해서 압축된 이미지 파일 관리
지정된 폴더내에 알집을 이용해서 풀어놓고 볼수 있게되며
파일 관리 한곳에 몰아놓을수 있어서 쉬워짐.
다시만든다고 하면... 좀더 멋지게 나오겠지??????
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| FND( SevenSegment ) (0) | 2009.05.02 |
|---|---|
| 데이타베이스 브라우져 ver2 (0) | 2009.05.02 |
| 폼간 데이타 전달 (0) | 2009.05.02 |
| 그리드뷰 컨트롤 (0) | 2009.05.02 |
| SMS TextLength 비교 (0) | 2009.05.01 |
폼간 데이타 전달
여러가지방법으로 전달방법을 구현해서 올렸던적이 있었음.

수정을 누르면 전달 받는 폼이 뜸

폼이 뜨면 적용하면 데이타값을 적용하고 그리드뷰를 다시 셋팅하게됨.
참 쉽죠잉..
인터페이스를 이용하거나, 생성자를 이용하거나. 데이타를 전달할 방법은 많음.
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 데이타베이스 브라우져 ver2 (0) | 2009.05.02 |
|---|---|
| 처음 만든 이미지 뷰어 (0) | 2009.05.02 |
| 그리드뷰 컨트롤 (0) | 2009.05.02 |
| SMS TextLength 비교 (0) | 2009.05.01 |
| Excel Export (0) | 2009.05.01 |
 invalid-file
invalid-file