ErrorProvider 라는게 있음.

에러 대한 처리 표시를 쉽게 구현할수 있음.
http://msdn.microsoft.com/ko-kr/library/system.windows.forms.errorprovider_members(VS.80).aspx
자세한것은 msnd ㅎㅎ..
ErrorProvider er = null;
생성자orLoadEvent ( )
{
er = new ErrorProvider(this); // this 처리된것은 컨테이너를 인자값으로 취함.
}
private void textBox1_Validated(object sender, EventArgs e)
{
if (textBox1.Modified)
{
try
{
er.Clear();
checked
{
int i = Convert.ToInt32(textBox1.Text);
}
}
catch
{
er.SetIconAlignment(textBox1, ErrorIconAlignment.MiddleRight);
er.SetError(textBox1, "에러:숫자가 아님");
}
}
}
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| ControlPaint 객체.. (0) | 2009.08.20 |
|---|---|
| TextBox에 드래그앤드랍 구현하기.! (0) | 2009.08.20 |
| 바인딩네비게이터와 프로퍼티그리드 연결 (0) | 2009.08.18 |
| 바인딩 네비게이터 (0) | 2009.08.14 |
| WaitCursor ... (0) | 2009.08.14 |
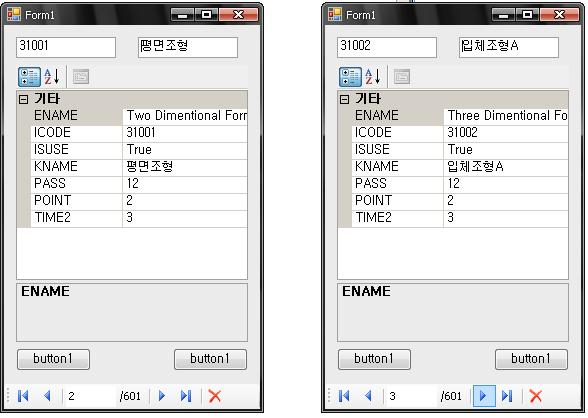
바인딩네비게이터와 프로퍼티그리드 연결

이전에 데이타 바인딩 네비게이터를 이용한 소스에서
프로퍼티 그리드를 추가 해보았음.
프로퍼티 그리드에 직접적인 바인딩 후 포지션 변경은 조금 에러가 떨어지다보니
찾은 방법(노가다)이 바인딩 객체를 이용하는것이었음.
DataTable에 DB에서 가져온 데이타를 프로퍼티 그리드에서 변환 없이 볼수 있게됨.
근데 이걸 어따 써먹쥐?!!!
소스는 아래와 같음.
private void Form1_Load(object sender, EventArgs e)
{
// TODO: 이 코드는 데이터를 'catholic_artDataSet.ITEM' 테이블에 로드합니다. 필요한 경우 이 코드를 이동하거나 제거할 수 있습니다.
SqlConnection sql = new SqlConnection(" ... ");
SqlCommand scmd = sql.CreateCommand();
scmd.CommandText = "select * from Item(Nolock)";
sql.Open();
DataTable dt = new DataTable();
dt.Load(scmd.ExecuteReader( CommandBehavior.SequentialAccess ));
sql.Close();
this.bindingSource1.DataSource = dt;
this.bindingNavigator1.BindingSource = this.bindingSource1;
this.textBox1.DataBindings.Add("Text", this.bindingSource1, "ICODE", true);
this.textBox2.DataBindings.Add("Text", this.bindingSource1, "KNAME", true);
Binding b = new Binding("SelectedObject", bindingSource1,"", true, DataSourceUpdateMode.OnPropertyChanged);
propertyGrid1.DataBindings.Add(b);
}
private void button1_Click(object sender, EventArgs e)
{
propertyGrid1.BindingContext[bindingSource1].Position--;
}
private void button2_Click(object sender, EventArgs e)
{
propertyGrid1.BindingContext[bindingSource1].Position++;
}
PS :
데이타 그리드뷰를 붙여봤는데
이때 데이타 그리드 뷰와 프로퍼티 그리드가 같이 적용되는것을 확인하였다.
전에 프로젝트를 만들때 그리드뷰에 선택된 행을 동적 클래스로 바꾸어 프로퍼티그리드에 넣었던 일들이
지금엔 삽질처럼 느껴졌다.
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| TextBox에 드래그앤드랍 구현하기.! (0) | 2009.08.20 |
|---|---|
| ErrorProvider 라는게 있음. (0) | 2009.08.18 |
| 바인딩 네비게이터 (0) | 2009.08.14 |
| WaitCursor ... (0) | 2009.08.14 |
| 데이타 그리드 뷰 헤더 이용하기. (2) | 2009.08.06 |
바인딩 네비게이터

바인딩 거는 소스 처리부..
SqlConnection sql = new SqlConnection(" ... ");
SqlCommand scmd = sql.CreateCommand();
scmd.CommandText = "select * from Item(Nolock)";
sql.Open();
DataTable dt = new DataTable();
dt.Load(scmd.ExecuteReader( CommandBehavior.SequentialAccess ));
sql.Close();
this.bindingSource1.DataSource = dt;
this.bindingNavigator1.BindingSource = this.bindingSource1;
this.textBox1.DataBindings.Add("Text", this.bindingSource1, "ICODE", true);
this.textBox2.DataBindings.Add("Text", this.bindingSource1, "KNAME", true);
음 이걸 어떻게 응용할수 있을까???
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| ErrorProvider 라는게 있음. (0) | 2009.08.18 |
|---|---|
| 바인딩네비게이터와 프로퍼티그리드 연결 (0) | 2009.08.18 |
| WaitCursor ... (0) | 2009.08.14 |
| 데이타 그리드 뷰 헤더 이용하기. (2) | 2009.08.06 |
| 드디어 챠트를 만들다!!! (0) | 2009.06.19 |
WaitCursor ...
이전 와이즈엠 다니던 시절 이사님께서 진행 중 표시를 커서로 간단히 ... 표현하셨다.
당시 난 어렵게 프로그래스 동원해서 어떻게든 가시적인 표현을 하였지만.
힘들게 할 필요없이 간단히... 매우 간단히 커서만 바꿔주면 된다.
UseWaitCursor = true; 하면 커서가 바뀐다.
참 쉽당!
물론, 프로그래스바가 필요할땐 써야겠지만... 우선...
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 바인딩네비게이터와 프로퍼티그리드 연결 (0) | 2009.08.18 |
|---|---|
| 바인딩 네비게이터 (0) | 2009.08.14 |
| 데이타 그리드 뷰 헤더 이용하기. (2) | 2009.08.06 |
| 드디어 챠트를 만들다!!! (0) | 2009.06.19 |
| 챠트 모듈을 만들다!! (0) | 2009.06.17 |
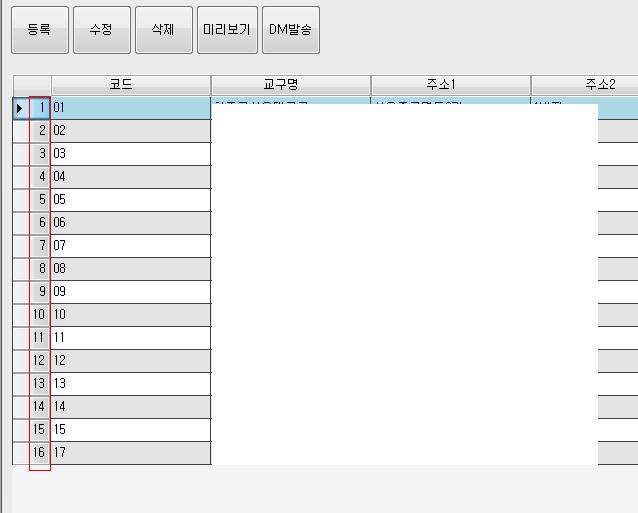
데이타 그리드 뷰 헤더 이용하기.

데이타 그리드 뷰 에 기본 제공되는 RowHeader를 이용하여 번호매김을 하는 코드임.
소스는 아래와 같이 간단함.
private void dataGridView1_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e)
{
if (e.RowIndex >= 0)
{
string NumberingText = (e.RowIndex+1).ToString();
// 글자 사이즈 구하기.
SizeF stringSize = e.Graphics.MeasureString(NumberingText, Font);
// 글자에 맞춰 좌표계산.
PointF StringPoint = new PointF
(
Convert.ToSingle(dataGridView1.RowHeadersWidth - 3 - stringSize.Width ),
Convert.ToSingle(e.RowBounds.Y) + dataGridView1[0, e.RowIndex].ContentBounds.Height * 0.3f
);
// 문자열 그리기.
e.Graphics.DrawString
(
NumberingText,
Font,
Brushes.Black,
StringPoint.X,
StringPoint.Y
);
}
}
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 바인딩 네비게이터 (0) | 2009.08.14 |
|---|---|
| WaitCursor ... (0) | 2009.08.14 |
| 드디어 챠트를 만들다!!! (0) | 2009.06.19 |
| 챠트 모듈을 만들다!! (0) | 2009.06.17 |
| 일일 일정 관리 프로그램 II ( upGrade ) (0) | 2009.06.12 |
드디어 챠트를 만들다!!!

챠트가 완성되었다. 하나의 챠트에 복합구성하게되는 챠트로
헤더값을 하나로 처리하려다 꼬여서 다른 방법으로 겨우 풀어내었다.
+ 값만 생각하다 sin파 출력을 하니 엄청 당황스러운 파형이 나와서... 죄다 뜯어고쳐서
+든 -든 잘 처리가 되게끔 했음.
라인 챠트 시 점과 점 에 위치값을 구하는것도 꾀나 많이 수정이 되었음.
X, Y축 그릴때 많은 문제점이 나와서 모두 새로 작성이 되었음.
음 아직 히포챠트는 넘사벽이지만... 좋은 공부가 되었음.
투명처리는 우째 해야되는것일까낭....ㅡ.,ㅡ?????
- 나머지~
1. 타이머로 실시간 그래프를 해볼까낭....
2. 범례 표시만 해줌 되려낭...
3. 특정 포인트값 표시 랄까?? 음 이것까지 하면 좀 빡실것도 같은데~~
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| WaitCursor ... (0) | 2009.08.14 |
|---|---|
| 데이타 그리드 뷰 헤더 이용하기. (2) | 2009.08.06 |
| 챠트 모듈을 만들다!! (0) | 2009.06.17 |
| 일일 일정 관리 프로그램 II ( upGrade ) (0) | 2009.06.12 |
| 하루 하루.... 일정 기록하고 관리 하는 기능! (0) | 2009.06.09 |
챠트 모듈을 만들다!!

챠트 구성 모듈을 만들었다.
위에는 3개의 그래프를 각각 타입별로 그린내용임.
막대그래프, 막대그래프 + 점, 점 + 라인
ㅎㅎㅎ
6 /18 --> 백그라운드 추가 좌표계 추가했음.

<< 새로 만든 모듈로 적용하여 그린 챠트임 >>
눈금 자동, Item항목 분리...
데이타 추가가 쉽게..
각 그래프별 속성 변경이 용이하게 객체 배치를 완료함.
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 데이타 그리드 뷰 헤더 이용하기. (2) | 2009.08.06 |
|---|---|
| 드디어 챠트를 만들다!!! (0) | 2009.06.19 |
| 일일 일정 관리 프로그램 II ( upGrade ) (0) | 2009.06.12 |
| 하루 하루.... 일정 기록하고 관리 하는 기능! (0) | 2009.06.09 |
| TextBox 에서 Enter키가 눌렸을 때 Tab 이동.. 관련해서 두가지.. (0) | 2009.06.05 |
일일 일정 관리 프로그램 II ( upGrade )

일일 일정 관리 프로그램으로써 어제 만든것보다 조금더 조작이 편하게 만들어볼까 해서
새로 만들었음.
* 설명 :
- 달력 : 일정이 기록된 날짜가 굵게 표시되고 클릭하면 해당 일자에 기록된 내용이 표시되고
또 새로 등록가능함.
- 리스트 박스 : 월별로 누적된 데이타를 보여줌. 클릭시 해당 날짜에 등록된 내용을 볼수 있음.
- 등록 버튼 : 입력된 내용과 시간을 항목에 등록함.
- 저장 버튼 : 등록되있는 날짜별 일일 일정을 파일에 기록함.
- 항목 리스트 아이템 :
- M : 수정
- D : 삭제
- 완료 : 일정 완료지은것들 체크
- 내일로 : 내일로 해당 항목을 보내기 위한 선택버튼
- 내일로 : 내일로 보내기 위한 선택 항목들을 내일 일정으로 보내줌.
- 번호는 그냥 순번일뿐이고.
- 완료버튼 위 TextBox : 완료 예상 시간 입력 가능
- 수정모드 사용은
항목 리스트 아템의 Textbox에서 F2누르거나 항목중 M버튼 클릭시 수정모드로 바뀜.
수정완료 : [Control + Enter] 누르면 수정완료됨.
삭제시 바로 삭제됨
버그 :
1. 항목 타이틀 표기가 좀 이상하게 출력되는점.
2. 저장이나 내일로 보내기 등 클릭시 동작이 되는데 ...눈으로 저장된건지 알수가 없음...
3. .. 찾는중...
--> 06, 14일 업그레이드

- 기능 추가
1. 알리미
2. 보고서 만들기
3. 환경설정!
4. 오늘/ 내일로 보내기 ( 단, 토,일은 선택사항임 )
사용법 :
- 기본기능
1. 하루 할 일들을 등록하고 저장.
2. 이전 일정중 못한것 , 오늘로 가져오기 내일로 보내기로 등록 저장.
3. 하루를 정리 할때 완료된것들을 체크해서 저장
4. 보고서 만들기를 통해 일일 또는 주간단위로 Text파일로 만들어서 보관 가능함.
5. 항목에 시간등록하게 되면 이값을 이용해 해당시간이 되면 알람 효과를 통해 알려줌.
- 환경설정
1. xml과 text파일 보관 폴더를 지정할수 있음. ( 공통으로 사용 함 )
2. 하루 하루 반복되는 일정이 존재시 여기에 등록해두고
3. 일정 등록시 매일 반복되는 일정 추가 가능함.
- 보고서 만들기
1. 1~ 7일 간 일정을 text 파일로 만들수 있음. ( 단, 완료목록만 출력됨 )
2. 미리보기를 통해 일주일 내용을 한꺼번에 확인 가능함.
: 출력을 원하면.. 메모장에서... ~~,
알림 효과 :

작업 표시줄에 아이콘. 등장!!

작아서 안보이넹.. Js 라는 빨간 아이콘 등장!! 역시 그리는건 쉽지 않음..
위에는 몇초 후 일정 등록해서 알림 효과를 확인해본 화면임.
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 드디어 챠트를 만들다!!! (0) | 2009.06.19 |
|---|---|
| 챠트 모듈을 만들다!! (0) | 2009.06.17 |
| 하루 하루.... 일정 기록하고 관리 하는 기능! (0) | 2009.06.09 |
| TextBox 에서 Enter키가 눌렸을 때 Tab 이동.. 관련해서 두가지.. (0) | 2009.06.05 |
| 데이타 테이블 그리기. (2) | 2009.05.08 |
하루 하루.... 일정 기록하고 관리 하는 기능!

이 프로그램은 하루 하루 그날 그날 예정사항을 기록 해놓고
처리 할때마다 OK 체크박스를 기록하면서 그날 그날 어떤 일을 했는지 기록으로 남기고
관리 할수 있도록 만듬.
간단한 사용법 Textbox에 그냥 입력하고 등록! 누르면 됨.
리스트 등록 후 -> 저장 누르면 파일에 저장됨.

- 항목 리스트에서의 TextBox 기능
F2 키 : 수정
우측버튼 : 수정, 삭제 기능
- 달력
저장된 파일 존재시 날짜별로 굵게 표시함.
- 리스트 박스
그달에 저장된 기록을 보여줌. ( 클릭... 리스트에 출력 해볼까낭 )
앞으로 ...
데이타를 주간별, 월간별로 출력할수 있게만들어 봄.
: XML을 이용해서 데이타 저장, 수정, 등록, 삭제를 함.
추가 : 목록에 대한 등록, 수정, 삭제시 저장버튼 배경색 변경으로 알려줌.
--> 변경된 UI

--> 0612 이프로그램에 대한 업그레이드로 새로 만들었음... 다음 버젼..
이프로그램은 폐품 처리 ~
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 챠트 모듈을 만들다!! (0) | 2009.06.17 |
|---|---|
| 일일 일정 관리 프로그램 II ( upGrade ) (0) | 2009.06.12 |
| TextBox 에서 Enter키가 눌렸을 때 Tab 이동.. 관련해서 두가지.. (0) | 2009.06.05 |
| 데이타 테이블 그리기. (2) | 2009.05.08 |
| 메뉴] 즐겨찾기 읽어들이기 (0) | 2009.05.08 |
/// <summary>
/// 텍스 박스에서 키보드 다운키가 눌렸을 때 처리 방법.
/// </summary>
/// <param name="tb"></param>
/// <param name="mode"></param>
/// <param name="delegateHandle"></param>
public static void TextBox_NextFocus(Control ParentControl, Control CurrentControl)
{
CurrentControl.KeyDown += delegate(object sender, KeyEventArgs e)
{
if( e.KeyCode == Keys.Enter)
if (string.IsNullOrEmpty(CurrentControl.Text) == false) {
1. SendKeys.Send("{TAB}"); // 이게 더 유용하뉑!
2. ParentControl.SelectNextControl(CurrentControl, true, true, true, true); // 기존에 썼던 방법!
}
};
}
1. 방법이 좀더 쉽다.
2. 방법은 일일이 찾는 시간이... ㅡ.,ㅡ;; 눈에 안보일만큼 또 생기겠지?
SendKeys 가 역시 훨씬 쉽다! ...
ps : 2번방법은 TextBox가 그룹박스 같은거에 속해있다면
그리드안에서 갖히게 되는 현상이 생겼음.
탭을 이용한다면 관계없이 지나가는것을 볼수 있었음.
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 일일 일정 관리 프로그램 II ( upGrade ) (0) | 2009.06.12 |
|---|---|
| 하루 하루.... 일정 기록하고 관리 하는 기능! (0) | 2009.06.09 |
| 데이타 테이블 그리기. (2) | 2009.05.08 |
| 메뉴] 즐겨찾기 읽어들이기 (0) | 2009.05.08 |
| 그래픽스. 어디에 그려지는가? (0) | 2009.05.08 |
