JSFW.ScreenDefinition] 다 끝나고 ppt변환만 남았다.
컨트롤 미개발 되었던 , 챠트, 이미지, 트리 개발 끝. ( 툴바는... 템플릿 기능을 추가해서 생성안함 )
. 여러컨트롤 선택후 복사 기능추가
. 템플릿 저장기능
. 그리드 열정보 표시 기능 개발 ( 병합된 행으로 볼수 있게 표시해놓음. 열정보에 대해서는 추가 필요. )
. 메모 번호만 제공하던 기능을 > 더블클릭하면 텍스트형태로 변경되어 반투명으로 화면에 표시!
. 낙서 잠금기능 추가.


'# 9) My Program(.NET) > PRJMNG' 카테고리의 다른 글
| JSFW.Todo] 메뉴 관리 추가. (0) | 2020.02.03 |
|---|---|
| JSFW.ScreenDefinition] 1차 개발을 마치고... (0) | 2020.01.14 |
| JSFW.ScreenDefinition] 화면 정의 프로그램 - 데이타그리드 관련. (0) | 2020.01.09 |
| JSFW.ScreenDefinition] 수정... 수정... (0) | 2020.01.08 |
| JSFW.ScreenDefinition] 화면정의서. UI 디자이너.. (0) | 2020.01.05 |
화면정의할때 그리드의 컬럼 정보를 어떻게 보여줄까?? 라고 고민을 많이 해봤고
구글에 검색도 많이 해봤지만... 딱히 안떠오르다가 오늘 생각이 나서 만들었다.
구글에서 검색하면 화면정의 관련해서 그리드에 열의 갯수는 딱 화면에 꽉찬 샘플만 보여진다.
스크롤 생길정도로 많이 안보이니까, 그룹웨어나 ERP같은 열이 몇십개씩 되는 화면에 대한 정의에서는
과연 어떻게 표시하는 것이 좋을까???
아래는 구현 결과이다.
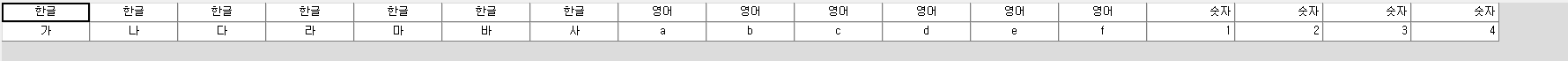
: merge된 열정보를 보여주면서 컬럼과 header명을 원래는 같이 표시하고 있다.(샘플용이라 입력할때 header만 입력)
: 또한 각 열정보에 맞춰 읽기전용, 필수컬럼, 숨김컬럼, 고정열, 합계 같은 내역도 별도 표시하고 있다.
아래는 한글/ 영어/ 숫자 이렇게 잘려서 보이지만. 화면 크기를 계산하여 들어가는 정보대로 뿌려준다.



'# 9) My Program(.NET) > PRJMNG' 카테고리의 다른 글
| JSFW.ScreenDefinition] 1차 개발을 마치고... (0) | 2020.01.14 |
|---|---|
| JSFW.ScreenDefinition] 다 끝나고 ppt변환만 남았다. (0) | 2020.01.12 |
| JSFW.ScreenDefinition] 수정... 수정... (0) | 2020.01.08 |
| JSFW.ScreenDefinition] 화면정의서. UI 디자이너.. (0) | 2020.01.05 |
| JSFW.ScreenDefinition] 화면정의서 프로그램 (0) | 2020.01.01 |
JSFW.ScreenDefinition] 수정... 수정...

아직 챠트나, 이미지, 트리, 툴바에 대해서는 작업 시작을 못했지만...
지금 만들어진 기본적인것들만 우선 수정을 많이 했다.
샘플로 테스트 해보니. 처음부터 모두 만드는 일보다는 있는거 복사해서 수정하는 일이 더 많을 것 같아서
만든 [가져오기], 버튼에 기본적으로 사용하는 이미지추가,
판넬은 기본 판넬로도 쓰지만 그룹판넬로도 사용가능.
텍스트 박스는 입력되는 데이타 타입을 구분해서 선택하도록 했고,
달력은 보통 일자, 년월, 년도 를 받기에 세가지만 우선 추가.
그리드는 그리드 디자이너를 수정해서 dll참조해서 사용했고,
라벨은 기본 색상과 대충 몇가지 색상 찍어서 선택가능하게 제한 걸고,
필수여부 표시를 *로 표시처리했다. 밑줄로 하니... 색상에 따라 좀 눈에 안들어온다.
집에오면 잔버그들 잡고...
오늘도 고생했다. 내일도 힘내자.
'# 9) My Program(.NET) > PRJMNG' 카테고리의 다른 글
| JSFW.ScreenDefinition] 다 끝나고 ppt변환만 남았다. (0) | 2020.01.12 |
|---|---|
| JSFW.ScreenDefinition] 화면 정의 프로그램 - 데이타그리드 관련. (0) | 2020.01.09 |
| JSFW.ScreenDefinition] 화면정의서. UI 디자이너.. (0) | 2020.01.05 |
| JSFW.ScreenDefinition] 화면정의서 프로그램 (0) | 2020.01.01 |
| JSFW.Todo] 업데이트 ( 이력 보기 ) (0) | 2019.12.22 |
JSFW.ScreenDefinition] 화면정의서. UI 디자이너..


디자이너를 이용해서 화면 기획을 할 수 있게 바꿨다.
나름 잘 나왔네...
남은 일
- 컨트롤 생성 : 트리, 챠트, 이미지, 툴바
- 컨트롤 템플릿. ( 주로사용하는 컨트롤 모음을.... 저장? )
- 디자인 도우미 화면 ( 사용할 화면 컨트롤 생성 도구 )
- ppt로 변환 작업
... 음... 그리고.. 하다보면 뭐 또 생각이 나겠지.
'# 9) My Program(.NET) > PRJMNG' 카테고리의 다른 글
| JSFW.ScreenDefinition] 화면 정의 프로그램 - 데이타그리드 관련. (0) | 2020.01.09 |
|---|---|
| JSFW.ScreenDefinition] 수정... 수정... (0) | 2020.01.08 |
| JSFW.ScreenDefinition] 화면정의서 프로그램 (0) | 2020.01.01 |
| JSFW.Todo] 업데이트 ( 이력 보기 ) (0) | 2019.12.22 |
| JSFW.Todo] 할일 업데이트.. (0) | 2019.12.12 |
JSFW.ScreenDefinition] 화면정의서 프로그램
몇일전부터 이런 저런 방법으로 기획하고 있던 프로그램을 이번에 이틀 쉬면서 만들었다.
원래는 전혀 다른 UI화면이었는데... 그간 만들었던 UI 디자이너의 주요컨트롤 기능이 어느정도 형태를 갖추어
그 내용을 담을 그릇을 결정해서 만들었다.
"화면정의 프로그램"이라고 이름을 정했고. 형식은 ppt에 작성하는 화면정의서 처럼! 만들었다.
왼쪽엔 슬라이드처럼 주요 목록. 오른쪽엔 ppt화면처럼 화면정보.
화면정보에는 [메모(번호)], [설명], [낙서할수 있는 그림판( +페이지 기능 : 같은 페이지에 여러장 낙서가능 )].
추가될 기능은 낙서판에 배경이미지 삽입기능 : 배경이미지를 배경으로 놓고 위에 그림을 그릴수 있다.
화면UI 디자이너 편집기능 : 화면 UI를 손쉽게 그릴수 있게 만들예정.
+ 그려진 UI 요소 정보로 소스변환 기능도 추가할수 있게 만들예정.



+++ 추가로 화면UI 디자이너에 들어갈 컨트롤모형
각 컨트롤요소 모형임 ( X 는 visible = false일때 ),
요소설정값들 저장 후 다시 로드하여 아래 그대로 재현성공.

'# 9) My Program(.NET) > PRJMNG' 카테고리의 다른 글
| JSFW.ScreenDefinition] 수정... 수정... (0) | 2020.01.08 |
|---|---|
| JSFW.ScreenDefinition] 화면정의서. UI 디자이너.. (0) | 2020.01.05 |
| JSFW.Todo] 업데이트 ( 이력 보기 ) (0) | 2019.12.22 |
| JSFW.Todo] 할일 업데이트.. (0) | 2019.12.12 |
| JSFW.GridDesigner] 그리드 소스 생성프로그램 추가! (0) | 2019.12.06 |
JSFW.Todo] 업데이트 ( 이력 보기 )
토요일 어제와 오늘 todo list에 간단히 이력보기 기능을 추가했다.


. 일자별 우선순위별로 정리해서 보여준다.
. 완료된 목록도 같이 읽어서 표시해준다 ( lightyellow 바탕색 )
. Note버튼으로 내용을 1개의 text 문자열로 클립보드에 복사해준다.
* 달력컨트롤이 그동안 버그가 있는지도 몰랐네... 3주 표시되는데
기간 표시는 4주가 표시되었었음.
-- 이제는 우선 todo 기능은 여기까지...
다음 토이프로젝트로는 스토리보드관련된 프로그램을 기획중이다.
NPT에 있는 화면디자인기능을 조금 각색하고 변경하고, 낙서판에 있는 기능을 붙여서 새로운걸 만들어볼 예정인데..
걸림돌은... 윈도우 터치펜이 된다는 가정하에 사용할때를 고려하고 있는데 ...
모르는것들이 많아서... 삽질이 꾀 예상된다.
++ 추가 수정

윗쪽 스샷 보면 시작은 일요일부터 3주 표시가 되는데 오늘은 22일. 그러나 커서는 [차주]로 되어 있어서
금주로 표시되게 수정해놓았다.
한주의 시작요일을 검색해보니 '월요일' 인것 같다. 종교적인 이유로 일요일도 있긴하지만...
우리나라는 대부분 '일요일' 부터 시작하는 달력이 많고, windows10 시간정보의 달력을 보면 일요일부터 시작한다.
++ 추가 수정...



오늘 출근해서 프로그램 업데이트 하고 딱 띄웠는데. [전주]영역에 월요일로 잡혀있었다.
회사에서 사용하고 있는 프로그램에 쌓인 데이타로 보니까 이력보기 칸이 좀 좁아보여서 넓히고,
Daily아이템 같은 경우 위로 올라가서 씹힌것 같이 보여서 이것도 조정했다.
+ 글 써놓고 찬찬히 보니.. 차주( 해가 바뀌는 부분에 2019.12로 표시되서 깜짝 놀랬네... )
'# 9) My Program(.NET) > PRJMNG' 카테고리의 다른 글
| JSFW.ScreenDefinition] 화면정의서. UI 디자이너.. (0) | 2020.01.05 |
|---|---|
| JSFW.ScreenDefinition] 화면정의서 프로그램 (0) | 2020.01.01 |
| JSFW.Todo] 할일 업데이트.. (0) | 2019.12.12 |
| JSFW.GridDesigner] 그리드 소스 생성프로그램 추가! (0) | 2019.12.06 |
| JSFW.GridDesigner] 그리드 소스 생성프로그램. (0) | 2019.11.24 |
JSFW.Todo] 할일 업데이트..

업데이트 했다.
지금 플젝에서 사용중인데... PL분이 화면 하나 개발할때 나와 스무고개를 ... 또...
율촌화학때처럼 스무고개를 좋아하는 PL을 또 만났네.
화면 하나 만드는데 2주째 했다. 만들어서 보내주면 바꾸고, 바꾸고...
그래서 Daily 버튼을 만들었다. 화면 처음 만들때 요청 내용과 함께 받은 화면정의서, 설계문서등을 1건에 등록하는데
같은 화면에 변경사항을 별도 첨부파일로 기록하자니 눈에 바로 안보이고 해서... 추가한 기능이다.
어차피 [ 완료 ] 버튼 누르면 모두 완료처리되어 사라지니까...
그 다음 우측 관리하는 파일들에 [내보내기] 기능도 추가했다. 파일을 보내달라고 하길래 파일에서 다름이름 저장하기로 만들어서 보내주려나 귀찮아...
'# 9) My Program(.NET) > PRJMNG' 카테고리의 다른 글
| JSFW.ScreenDefinition] 화면정의서 프로그램 (0) | 2020.01.01 |
|---|---|
| JSFW.Todo] 업데이트 ( 이력 보기 ) (0) | 2019.12.22 |
| JSFW.GridDesigner] 그리드 소스 생성프로그램 추가! (0) | 2019.12.06 |
| JSFW.GridDesigner] 그리드 소스 생성프로그램. (0) | 2019.11.24 |
| JSFW.Todo] 프로젝트 할일 관리. (0) | 2019.11.05 |
민식이법...
음... 왜 반대하는 놈들이 있을까? 하고 기사를 여러가지 살펴봤는데...
사고가 나면 운전자가 대처할 수 없는 상황이 발생했을때 소명하지 못하는 부분에 대해 어떤 카페글을 봤다.
블박영상들 보면 중앙분리대 뛰어넘는놈... 주차된 차량들 사이로 무단횡단으로 아줌마가 튀어나오는 영상 보면... 인정...
그래서 민식이법에 대해 기사들을 쭉... 여러가지 살펴봤는데...
당시 사고는 주차된 차들 사이에서 달려가는것처럼 보이긴 했는데... 그 차도 그렇게 느린 속도같진 않던데.. 23km..
그 좁은 골목길처럼 보이는 곳에서 그 속도로? 가해자가 피해자인양 글 퍼다 나르는 것들 보면 평소 운전도 그렇게 하는 놈들인가? 울 집앞도 골목길에서 미친놈들처럼 달리는 놈들이 있는데... 집앞이 놀이터...
일단 통과된거에 난 찬성. 너무 법이 심하면 조정이 되길 바라고...
가뜩이나 막 발급된 운전면허로 개돼지처럼 운전하는 놈들이 많은데 조심히 좀 다니자.
태어나는 아이들도 줄어드는데 보호해되는거 아닌가? 또 부모들이 교육도 잘 했으면 하고...
아 답답해... 새누리 잔당들(자한당, 바미당) 개새끼들...
이새끼들만 사라져도 우리나라 좀더 건강한 사회가 되지 않을까?
'--- 취미 > 생각하기' 카테고리의 다른 글
| 요새...... (0) | 2020.02.03 |
|---|---|
| 4+1협의체(민주당.바른미래당.정의당.민주평화당+가칭 대안신당) 국회의원분들 고생하셨습니다. (0) | 2020.01.15 |
| [김용민tv 정치부심] 속터지겠네. (0) | 2019.10.24 |
| bj "덕자" 힘내요. (0) | 2019.10.22 |
| 오늘 퇴근 해서 검색... 검색... 국감현장... (0) | 2019.10.17 |
JSFW.GridDesigner] 그리드 소스 생성프로그램 추가!
++ 수정.

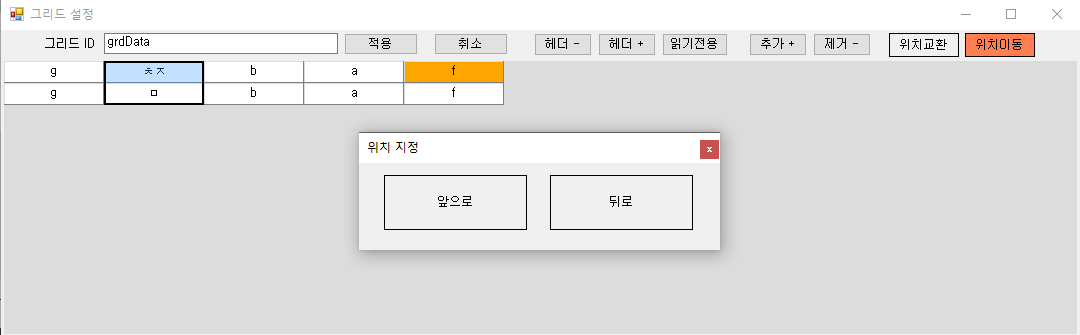
컬럼위치변경을 위해 기존[컬럼이동]을 [위치교환]으로 바꾸고 [위치이동]을 추가했다.
기존 컬럼이동은 처음 선택된 컬럼을 드래그드랍된 위치의 컬럼과 맞교환 하는 형태로 구현을 했었으나...
A > B장소로 위치를 옮기려고 하니... 딱히 방법이 없네?? ( 컬럼맞교환 하려면 갈 위치까지 바로 옆컬럼과 교체하면서 이동시켜줘야 하니... )
[위치이동] 버튼을 만들고 해당 컬럼을 드래그 드랍한 위치의 컬럼의 [앞], [뒤] 중 선택하여 이동 하는 기능을 추가했다.


--------------------------------------------------------

기능을 추가했다.
써보니.. 그리드 컬럼위치도 바꿔야 하고, 중간에 끼워 넣기도 해야 하고.. 삭제도 하고...
오른쪽 위에 [추가 +], [제거 -], [컬럼이동] 세개의 버튼을 추가했다.
지난 NPT툴에서 보다 훨씬 잘 뽑혔다. 코드도 깔끔하공...
지금 프로젝트에 사용하는 중인데.. 너무 좋앙!! ( 엄청 편함... )
좀더 써보고 SSMS에 Add-IN으로 아예 추가해야겠다.
...사용 시나리오를 써보면...
1. 조회 쿼리를 ssms에서 실행하고 해당 결과가 그리드로 아래 표시되면!
2. 해당 결과 그리에서 마우스 우측버튼 클릭하여 > 그리드 디자인 설정 오픈
3. 그리드 디자인 열정보로 디자인 해서 바로 소스에 반영하기...
** 해당 프로젝트 프레임웍에 맞춰 사용할 GridDesignerExtension 프로젝트로 dll만 별도로 만들어 붙이면...
'# 9) My Program(.NET) > PRJMNG' 카테고리의 다른 글
| JSFW.Todo] 업데이트 ( 이력 보기 ) (0) | 2019.12.22 |
|---|---|
| JSFW.Todo] 할일 업데이트.. (0) | 2019.12.12 |
| JSFW.GridDesigner] 그리드 소스 생성프로그램. (0) | 2019.11.24 |
| JSFW.Todo] 프로젝트 할일 관리. (0) | 2019.11.05 |
| JSFW.PZip] 암호화 복호화 프로그램. (0) | 2019.10.14 |
JSFW.GridDesigner] 그리드 소스 생성프로그램.
전에 NPT 프로그램에 있던 디자이너에서 그리드 부분만 쏙 뽑아내고 객체 구성을 조금 바꾸었다.

이 NPT프로그램에서 그리드를 수정하고 변경하고 원하는 소스를 변환할때!
이 변환 소스를 만들려면 NPT프로젝트를 열어서 작업을 해서 다시 빌드까지 거쳐야 해서...
너무 번거러웠다. 실제로 율촌화학의 프로젝트에서 일정관리 및 변환 프로그램으로 사용하지 못했다.
- 일정관리 : 메모장
- 그리드는 별도로 만든 작은 프로그램.
그리고 이번 프로젝트에서도 사용하려니 왠지 모르게 하기 싫음... 게다가 VB.NET을 사용한다. 7개월짜린데...
변환 하는 부분에 대한 코드를 너무 손이 많이 간다. 그래서... 그리드만 뽑아내고, 해당 그리드 설정 데이타 관련 객체를 만들어 외부로 변환처리를 위임하면 좋겠다 싶어서...
별도의 프로젝트로 디자이너는 유지한채로 별도 확장기능으로 만들어서 디자이너에서 읽어들여서 실행 할때 그리드 설정 정보만 넘겨 수행을 위임하면... 되겠지? 그러면 변환기능은 si다니며 회사마다 그리드 코딩방식대로 변환 플젝만 수정-빌드-배포만 하면 된다.


그림 아래 아래 확장 플러그인은 특정 경로에 dll을 배치하고 해당 dll의 지정된 메서드를 이용하여 설정된 정보를 전달하게 되어 있다.
테스트 확장기능을 클릭하면 아래와 같이 설정정보를 재조합하여 사용할 수 있다.

SI를 이제 즐겁게(?) 하면 되나??
'# 9) My Program(.NET) > PRJMNG' 카테고리의 다른 글
| JSFW.Todo] 할일 업데이트.. (0) | 2019.12.12 |
|---|---|
| JSFW.GridDesigner] 그리드 소스 생성프로그램 추가! (0) | 2019.12.06 |
| JSFW.Todo] 프로젝트 할일 관리. (0) | 2019.11.05 |
| JSFW.PZip] 암호화 복호화 프로그램. (0) | 2019.10.14 |
| NPT.TEST] 테스트 이력관리 프로그램 수정.. (0) | 2019.04.20 |
