JSFW.VS.Extensibility.FindingMethodList 프로그램 수정.
간만에 이 프로그램을 추가 수정...
SI플젝하면서 메소드에 옆에 설명문구를 넣고 싶은 생각이 들었는데...
미루다가 이제 넣었다.

색상 지정은 그대로고
F2 키를 누르면 힌트입력 컨트롤이 앞으로 나온다.
'# 9) My Program(.NET) > PRJMNG' 카테고리의 다른 글
| 추석이 지나면 할 것들... (0) | 2024.09.16 |
|---|---|
| 프로그램 재시작?] 후~ (0) | 2024.07.28 |
| 이번 플젝에서 사용할 모니터링 구조... (0) | 2024.07.06 |
| SSMS 확장프로그램 2018 -> 2020 변경. (0) | 2024.06.08 |
| VS 확장 프로그램 2019 -> 2022 적용. (0) | 2024.06.08 |
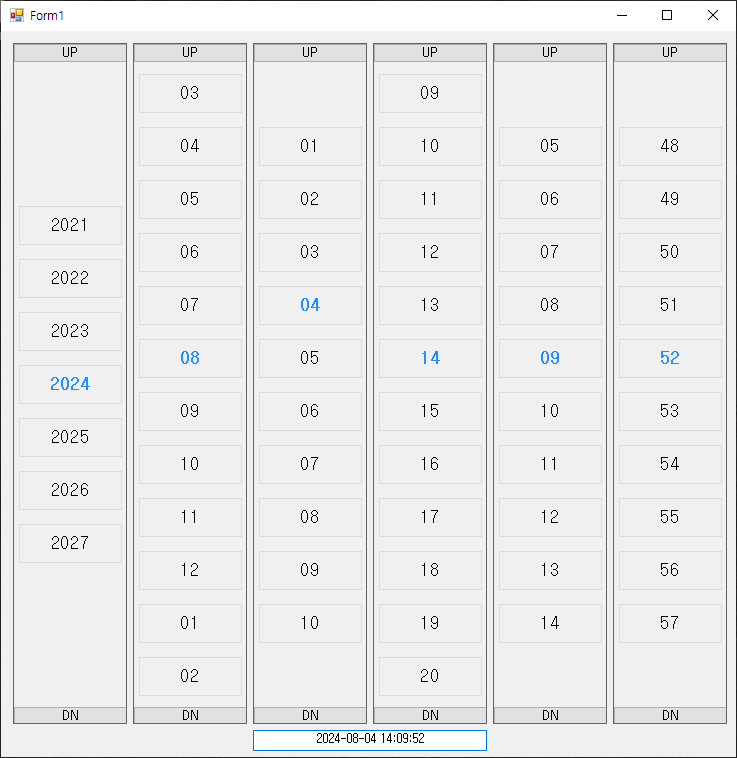
[일자 & 시간] 컨트롤...

위와 같이
일자 및 시간을 보여주는 컨트롤을 만들었다.
설비에서 데이타 입력하는 터치에서 화상키보드 열어서 년 월일을 입력하고 있는 걸 보고...
와우... 이런 컨트롤이 있으면 그냥 넣을 수 있을 듯 해서... 잠깐 만들어봤다.
UP, DN 버튼은 눌러도 되고, 화면을 밀어서 올리고 내리고...

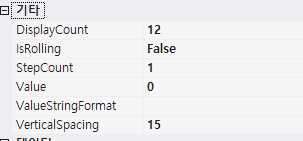
설정할 수 있는 속성은 위와 같다.
표시 갯수설정.
값이 계속 이어서 돌려서 보여줄지 말지
몇개씩 건너뛸지...
현재 선택된 값...
값 표시 포맷...
박스세로 간격...
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| 뭐 좀 만들어볼까하다가.... (0) | 2024.08.03 |
|---|---|
| Flow Condition] 조건 오브젝트 뷰 만들기? (0) | 2018.04.29 |
| 바코드 폰트 사용하기... (0) | 2018.04.27 |
| 배틀 그라운드 자기장 구현해보기 (0) | 2018.03.21 |
| Tree Node 포커스 없어도 하이라이트 표시. (0) | 2018.03.11 |
뭐 좀 만들어볼까하다가....
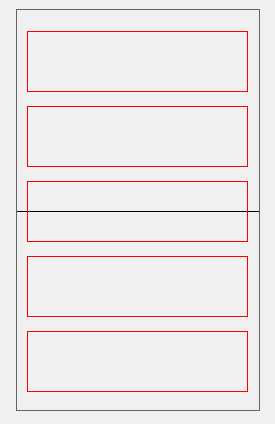
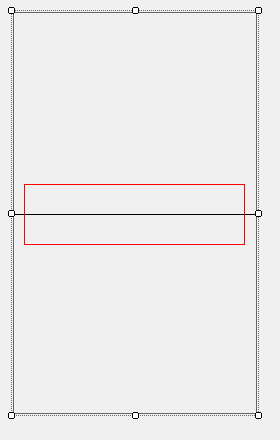
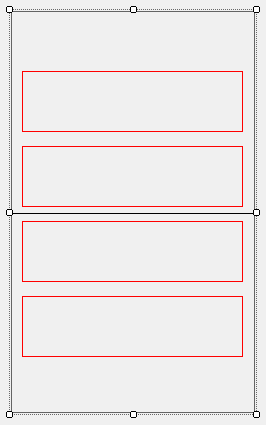
컨트롤을 만들면서 직접 그려야 하는 부분이 있는데
영역내에 그려야 하는 박스 갯수에 따라 중심에서 그려져야 할때의 계산...



top 0
중심 250 box H=100
높이 500
//중심점을 기준으로 display되는 갯수로 높이값을 빼주면 시작지점이 된다.
//중심이 절반이니까 = display / 2
1개면 250 - ( 100 * 1/2 ) = 250 - 50 box 1개 : 200-300
2개면 250 - ( 100 * 2/2 ) = 250 - 100 box 2개 : 150-250, 250-350
3개면 250 - ( 100 * 3/2 ) = 250 - 150 box 3개 : 100-200, 200-300, 300-400
...
간격값을 주면? 10씩 넣으면
offset = 10 // 중간에 display -1 개씩 끼워넣어지므로...
1개면 250 - ( 100 * 1/2 ) - (10 * (1-1/2)) = 250 - 50 - 0 box 1개 : 200-300
2개면 250 - ( 100 * 2/2 ) - (10 * (2-1/2)) = 250 - 100 - 5 box 2개 : 145-245,+10, 255-355
3개면 250 - ( 100 * 3/2 ) - (10 * (3-1/2)) = 250 - 150 - 10 box 3개 : 90-190, +10, 200-300, +10, 310-410
구현..
int offset = 15;
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
// 시작 지점 = 박스 높이 * 디스플레이 카운트 / 2 - (간격 * (디스플레이 카운트 - 1) /2 );
int top = this.Height/2 - (BoxHeight * DisplayCount / 2 ) - (offset * (DisplayCount-1) / 2);
e.Graphics.DrawLine(Pens.Black, 0, this.Height / 2f, this.Width, this.Height / 2f);
for (int loop = 0; loop < DisplayCount; loop++)
{
e.Graphics.DrawRectangle(Pens.Red, 10, top, BoxWidth, BoxHeight);
top += BoxHeight + offset;
}
}
'# 2) .Net ( Vs 2005 ) > WinForm' 카테고리의 다른 글
| [일자 & 시간] 컨트롤... (0) | 2024.08.04 |
|---|---|
| Flow Condition] 조건 오브젝트 뷰 만들기? (0) | 2018.04.29 |
| 바코드 폰트 사용하기... (0) | 2018.04.27 |
| 배틀 그라운드 자기장 구현해보기 (0) | 2018.03.21 |
| Tree Node 포커스 없어도 하이라이트 표시. (0) | 2018.03.11 |
