자바스크립트 디버거
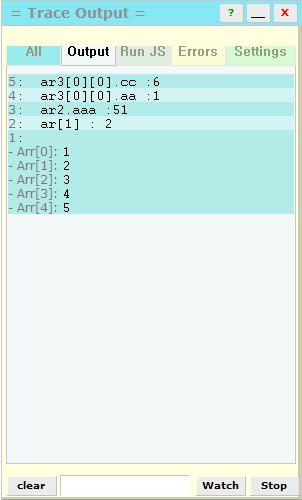
Trace라는 자바스크립트 디버거임
지금까지 웹프로젝트에서 늘 사용하던 프로그램임.
사용법이 간단함.
추적기(Tracer)은 매우 유용한 어플리케이션이다. 때문에, trace.js 파일 하나만 호출하여 작업할 수 있도록 하였다. 이 파일은 자체적으로 실행된다.
<script type="Javascript" src="d:/JavaDebugger/trace.js"></script>
추적기 함수 목록은 다음과 같다. 각 함수들은 개별적인 요소들을 갖는다.
trace(): 이 함수는 어플리케이션에서 alert("Helo World"); 대신에 trace("hello world");로 사용할 수 있다. 추적기는 숫자와 색상을 곁들여서 결과를 출력한다.
traceArr(): 이 함수는 배열을 표시하고 배열의 위치(position)별 요소를 보여준다.
traceAssoc(): 연관배열(associative array)[1]을 위한 함수다. 연관배열에 이 함수를 사용한다면 키(key)와 각 배열 요소의 값을 보여준다.
traceStr(): 이 함수는 traceArr()과 거의 비슷하지만, 문자열에 동작하고 문자열의 문자들을 보여준다.
Watch: Watch는 함수(function)가 아닌 기능(functionality)이다.
이거 가져왔던 곳을 모르겠음...
Trace파일은 추가로 넣지 않음.
'# 6) JavaScript' 카테고리의 다른 글
| 메뉴] 자바스크립트로 만든 메뉴 객체 (0) | 2009.05.09 |
|---|---|
| 자바스크립트 Array사용 (0) | 2009.05.08 |
| 웹 에서 F1키 사용하기. (0) | 2009.05.08 |
| 메세지박스 (0) | 2009.05.02 |
| 자바스크립트로 만든 로또프로그램. (0) | 2009.05.02 |